9.1.3 이동 변환 대화 상자 만들기
ImageTool 프로그램에 이동 변환 기능을 추가하기 위하여 먼저 이동할 크기를 입력할 수 있는 이동 변환 대화 상자를 만들도록 하자. Visual Studio 리소스 뷰에서 새 대화 상자를 하나 추가하고, 이 대화 상자의 속성을 표 9-1과 같이 입력하자.
|
속성 이름 |
속성 값 |
|
ID |
IDD_TRANSLATE |
|
Caption |
이동 변환 |
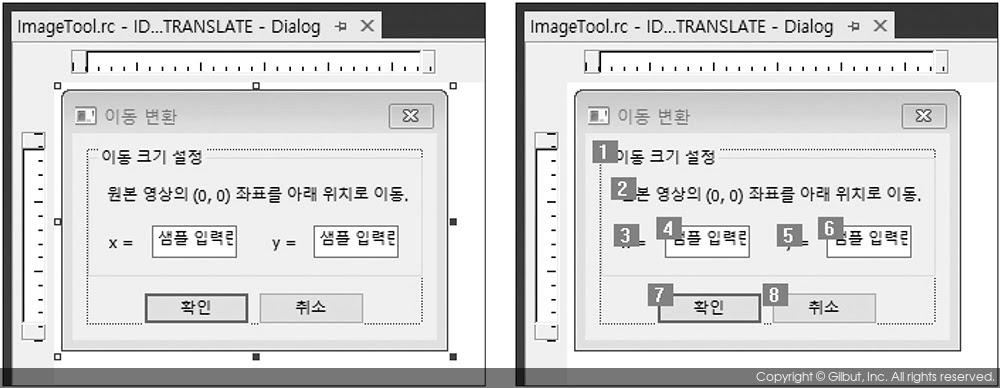
그림 9-3은 이동 변환 대화 상자의 디자인과 탭 순서를 보여준다. 컨트롤들이 밀집하여 배치되어 있어서, 순수한 디자인 화면과 탭 순서를 나타낸 디자인 화면을 함께 나타내었다. 여기에 들어가는 컨트롤들의 종류와 속성들은 표 9-2에 나타내었다. 그림과 표를 같이 참조하여 대화 상자를 디자인하자.

|
탭 순서 |
아이디 |
종류 |
속성 이름 |
속성 값 |
|
1 |
IDC_STATIC |
Group Box |
Caption |
이동 크기 설정 |
|
2 |
IDC_STATIC |
Static Text |
Caption |
원본 영상의 (0, 0) 좌표를 아래 위치로 이동 |
|
3 |
IDC_STATIC |
Static Text |
Caption |
&x = |
|
4 |
IDC_NEW_SX |
Edit Control |
Align Text |
Center |
|
5 |
IDC_STATIC |
Static Text |
Caption |
&y = |
|
6 |
IDC_NEW_SY |
Edit Control |
Align Text |
Center |
|
7 |
IDOK |
Button |
Caption |
확인 |
|
8 |
IDCANCEL |
Button |
Caption |
취소 |
이동 변환 대화 상자의 디자인이 완성되었으면 이제 이 대화 상자에 대한 클래스를 추가하도록 하자. 이동 변환 대화 상자의 클래스 이름은 CTranslateDlg를 사용하자. 그리고 표 9-3을 참조하여 에디트 컨트롤들에 대한 멤버 변수 두 개를 추가하자.
|
ID |
범주 |
변수 형식 |
변수 이름 |
최솟값 |
최댓값 |
|
IDC_NEW_SX |
Value |
int |
m_nNewSX |
||
|
IDC_NEW_SY |
Value |
int |
m_nNewSY |
이동 변환 대화 상자는 단순히 정숫값 두 개를 입력 받는 역할만 하기 때문에 CTranslateDlg 클래스의 소스 코드는 크게 변경할 사항이 없다. 컨트롤의 멤버 변수 m_nNewSX와 m_nNewSY의 초깃값도 기본 값인 0을 그대로 사용할 것이다. 그러므로 이동 변환 대화 상자 추가를 위한 작업은 이것으로 완료되었다.