하지만 정의하자마자 바로 넘기는 콜백 함수에도 이름을 붙일 수 있다. 물론 그렇다고 테스트성이 더 좋아지는 건 아니지만, 적어도 디버깅 작업은 한결 수월해진다. 다음 코드는 doCheckIn이라는 이름을 콜백 함수에 준 것 빼고는 이전 코드와 같다.
var attendees = Conference.attendeeCollection(); // UI에서 선택된 참가자들을 추가한다. attendees.iterate(function doCheckIn(attendee) { attendee.checkIn(); // 외부 서비스를 통해 체크인 등록한다. });
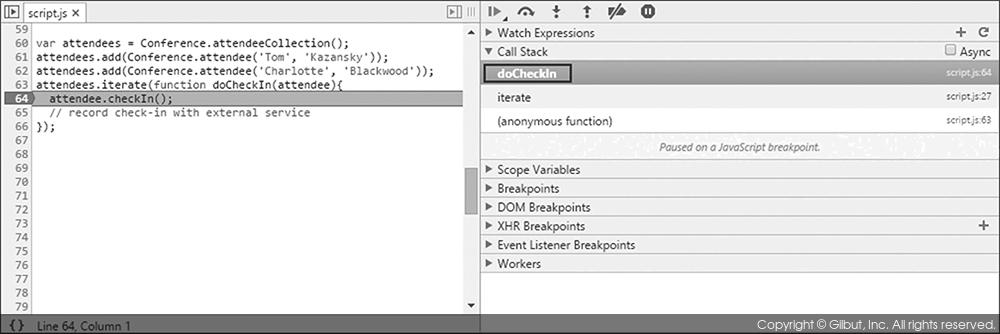
이제 호출 스택 목록에 함수명이 표시되어 콘텍스트를 파악할 수 있고 디버깅 작업이 편해졌다(그림 5-3).

►그림 5-3