<input> 태그
<input> 태그는 텍스트 정보, 패스워드, 날짜, 연락처 등 사용자에게 정보를 입력받을 때 사용합니다. 주로 웹 사이트에서 회원 가입을 할 때 이름, 생년월일, 주소와 같은 회원 정보를 입력하는 영역에 <input> 태그를 사용합니다.
예제 소스 Exercise/2장/9_input/index.html
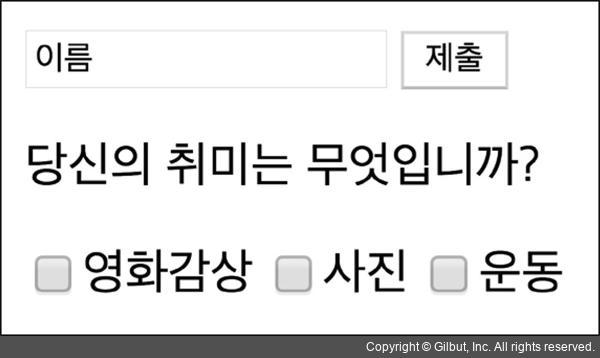
<!DOCTYPE html> <html> <head>……</head> <body> <input type="text" value="이름"> <input type="submit" value="제출"> <p>당신의 취미는 무엇입니까?</p> <input type="checkbox">영화감상 <input type="checkbox">사진 <input type="checkbox">운동 </body> </html>

그림 2-34 <input> 태그 실행 결과