7 키즈가오 kitchen 공간에 애니메이션 적용하기
kitchen 공간에는 연기가 곡선을 그리면서 움직이는 애니메이션을 적용합니다. 이 애니메이션을 구현해 달라는 요청을 받았을 때는 어떻게 만들어야 할지 막막했습니다. 직선으로 움직이는 애니메이션은 시작과 끝 지점만 잘 설정하면 쉽게 구현할 있지만, 곡선은 시작과 끝 중간중간에 값을 실시간으로 입력해야 해서 굉장히 어렵기 때문입니다.
CSS3 Animation으로는 구현하기 어려울 거라 생각하고 자바스크립트로 구현할 수 있는 방법(프로그래밍 로직으로 애니메이션을 구현)을 온라인에서 찾던 중 애니메이션 개발 도구인 Stylie를 발견했습니다. 마치 사막에서 오아시스를 만난 기분이었습니다.
Stylie URL https://jeremyckahn.github.io/stylie/

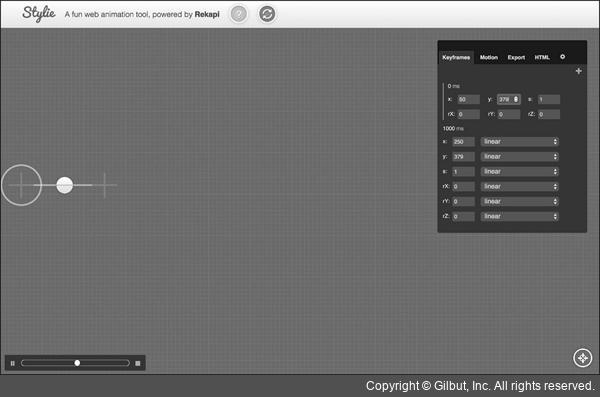
그림 16-11 애니메이션 개발 도구 Stylie
Stylie는 웹에서 애니메이션 효과를 구현할 때 사용하는 애니메이션 개발 도구입니다. 웹에서 CSS 애니메이션을 쉽고 빠르게 제작할 수 있으며, 제작된 결과물은 CSS 코드로 가져와서 사용할 수 있습니다.