1 웹 사이트 공간을 정의하는 태그
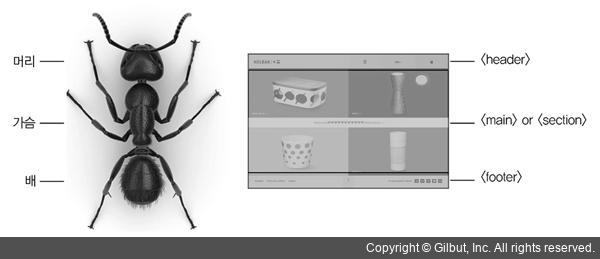
초등학교 때 배운 곤충의 3요소를 기억하나요? 곤충은 머리, 가슴, 배로 구성되어 있고, 요소마다 고유한 역할과 특징이 있습니다. 곤충과 마찬가지로 우리가 자주 방문하는 웹 사이트도 찬찬히 살펴보면 몇 가지 공통된 영역이 있다는 것을 알 수 있습니다.

그림 3-1 웹 사이트 공간을 정의하는 태그
기획에 따라 조금씩 다르지만 일반적인 웹 사이트라면 상단에는 회사 로고와 메뉴, 중앙에는 회사 소개 및 서비스에 관한 설명 글, 하단에는 저작권 표시나 정책 또는 사업자등록번호나 주소 등이 자리합니다.
HTML5에는 상단, 중앙, 하단 등 각 공간을 정의하는 태그가 있습니다. 상단에는 <header> 태그, 중앙에는 <main> 태그 또는 <section> 태그, 하단에는 <footer> 태그를 사용합니다. 그럼 지금부터 HTML5 신조어인 공간을 정의하는 태그를 살펴보겠습니다.