사람마다 취향이 다르듯 개발자마다 태그를 사용하는 방식이 다릅니다. 따라서 특정한 방식을 고집할 필요는 없습니다. <section> 태그 안에 <header> 태그나 <footer> 태그가 사용될 수 있고, <header> 태그 안에 <nav> 태그가 없을 수도 있습니다. 즉, 정답은 없고 선택만 있을 뿐입니다. 다양한 형태로 HTML 설계 작업이 가능하다는 것을 기억하되, 웹 표준을 바탕으로 자신만의 방법으로 설계 작업을 진행하면 됩니다.

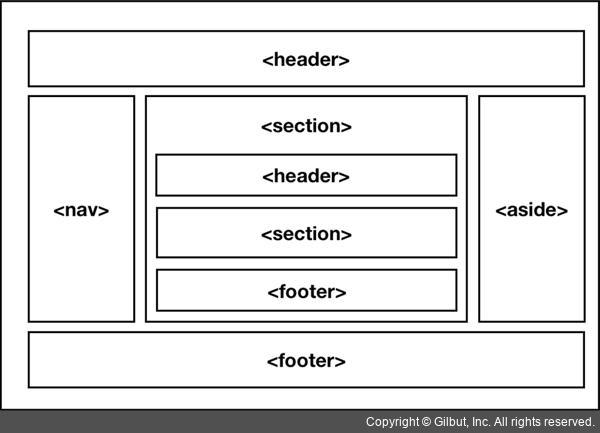
그림 3-12 웹 사이트 공간을 정의하는 태그