기발자의 개발 노트 ![]()
처음 CSS를 접했을 때를 떠올려보면 HTML보다 화려해서인지 공부하는 재미가 있었다. HTML은 눈에 보이는 결과물이 예쁘지도 않고 단조로워 몰입하기 쉽지 않았다. 고등학교 화학 시간에 배우는 원소 기호를 외우는 느낌과 비슷했다. 반면 CSS는 공간을 만들고 색상을 변경하는 등 작성한 디자인 결과물을 바로 확인할 수 있어 보는 재미가 쏠쏠했다. 그래서 더 집중해서 공부할 수 있었다. 입문자 입장에서는 눈에 보이는 결과물만큼 확실한 동기 부여도 없기 때문이다.
CSS는 HTML 태그보다 몇 배나 많은 속성을 갖고 있다. 다음은 CSS가 갖고 있는 다양한 속성을 정리한 레퍼런스 웹 사이트이다.
CSS 레퍼런스 URL https://www.w3schools.com/cssref/default.asp
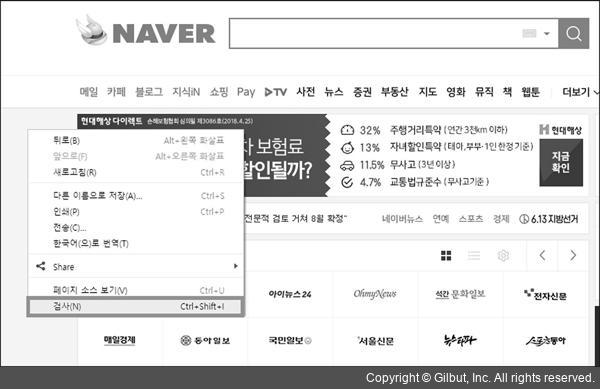
HTML 태그와 마찬가지로 CSS 속성 역시 모두 외워야 하는 건 아니다. 웹 사이트를 제작할 때 쓰는 CSS 속성은 한정되어 있고 나머지 속성은 필요할 때 학습하면 된다. CSS 속성을 더 재미있게 학습하려면 크롬 개발자 도구를 적극 활용하기 바란다. 다음과 같이 웹 사이트에 접속한 다음 마우스 오른쪽 버튼을 누르고 ‘검사 항목’을 선택한다.

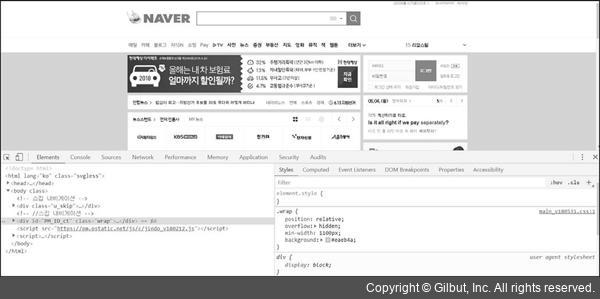
상단에 Elements 탭이 선택된 상태라면 왼쪽에는 HTML 태그, 오른쪽에는 CSS 속성이 나열된 것을 볼 수 있다.

CSS 속성이 입력된 영역에서 기존 CSS 속성값을 변경하거나 새로운 CSS 속성을 추가하면 새로 작성한 CSS 속성이 웹 사이트에 실시간으로 반영된다. 물론 직접 입력한 코드는 저장되지 않기 때문에 브라우저를 새로 고침하면 다시 이전 상태로 돌아간다.

크롬 개발자 도구는 서브라임 텍스트처럼 자동 완성 기능을 제공하고, CSS 속성과 속성값을 실시간으로 브라우저에 반영하므로 CSS 언어의 주요 특징을 빠르게 파악할 수 있어 유용하다.