#second 안에 margin-top: 50px;을 적용하면 공백 크기가 얼마로 바뀔까요? 100px +50px = 150px이므로 공백 크기가 150px로 바뀔거라 여깁니다. 하지만 공백 크기는 변함없이 100px입니다. 왜 그런 걸까요?
#first {
width: 100%;
height: 200px;
background-color: yellow;
margin-bottom: 100px;
}
#second {
width: 100%;
height: 200px;
background-color: blue;
margin-top: 50px;
}

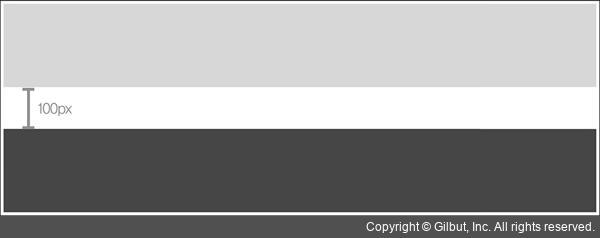
그림 7-12 margin-top: 50px;을 적용해도 공백의 크기는 변하지 않는다.