
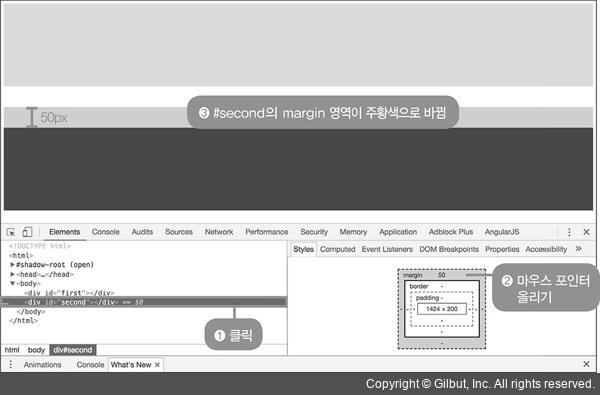
그림 7-14 HTML 문서에서 #second 선택
#first와 #second처럼 형제간에 margin-bottom과 margin-top 속성을 적용하면 큰 값이 작은 값을 병합하는 현상이 일어납니다.
다시 예제 코드로 돌아가면 margin-bottom이 100px이고 margin-top이 50px입니다. 즉, 100px이 50px보다 크기 때문에 둘 사이 공백은 100px이 됩니다. 이것이 형제간에 발생하는 마진 병합 현상입니다. margin-bottom과 margin-top 안에 각각 속성값을 100px로 적용하면 어떻게 될까요? 둘의 간격은 100px이 됩니다.