이렇듯 자식의 margin-top 속성이 부모에게 영향을 미치는 것을 ‘부모 자식 간에 발생하는 마진 병합 현상’이라고 말합니다. 레이아웃 작업을 할 때 자주 마주치는 현상입니다. 부모 자식 간에 발생하는 마진 병합 현상을 해결하려면 Day 08에서 다룰 position 속성을 알아야 합니다. 아직은 position 속성을 배우기 전이므로 지금은 가볍게 살펴보기 바랍니다.
다음과 같이 #child 안에 position: absolute;을 추가하면 부모 자식 간에 발생하는 마진 병합 현상이 사라지고 파란색 박스만 아래로 움직입니다.
#child {
position: absolute;
width: 300px;
height: 300px;
background-color: blue;
margin-top: 100px;
}

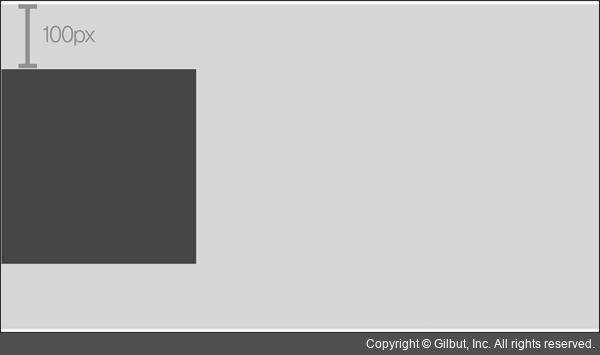
그림 7-16 파란색 박스만 아래로 움직인다
이렇듯 레이아웃 작업을 할 때 해당 항목을 원하는 위치에 정확히 배치하려면 position 속성을 제대로 이해해야 합니다. 이어지는 Day 08에서 살펴보겠습니다.