다음과 같이 둘을 결합한 display: inline-block;을 입력하면 됩니다.
예제 소스 Exercise/8장/1_display/index03.html
<h2>Inline + Block</h2> <h2>Inline + Block</h2>
예제 소스 Exercise/8장/1_display/style03.css
h2 {
display: inline-block;
width: 300px;
height: 300px;
background-color: yellow;
margin-bottom: 100px;
}

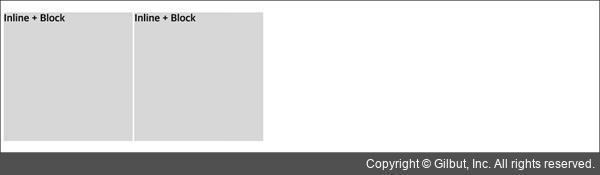
그림 8-5 Inline 요소와 Block 요소가 섞인 상태
결과를 보면 줄 바꿈 현상이 일어나지 않는 Inline 요소의 특징과 width와 height 속성이 적용되는 Block 요소의 특징을 모두 갖고 있습니다. 앞의 코드에서는 확인하기 쉽지 않지만 margin-top, margin-bottom, padding-top, padding-bottom 속성도 적용할 수 있습니다.