빨간색 박스를 파란색 박스와 같은 선상의 오른쪽 끝에 배치하고 싶다면 <aside id="right"> 안에 float: right;을 적용합니다.
예제 소스 Exercise/9장/2_float/style05.css
#right {
float: right;
width: 200px;
height: 200px;
}

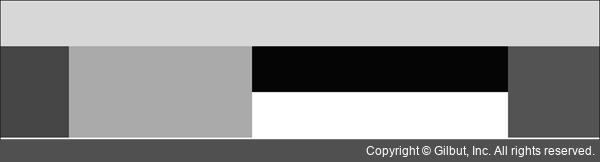
그림 9-11 빨간색 박스에 float:right를 적용한 결과
이제 <aside id="left">, <section>, <aside id="right"> 공간 모두 float 속성이 적용되어 3차원 특징의 일부를 갖게 되었습니다. 이때 <footer> 태그의 검은색 박스가 박스 세 개(파란색, 주황색, 빨간색) 뒤쪽으로 배치된 이유는 박스 세 개와 검은색 박스의 레이어가 달라졌기 때문입니다.
검은색 박스, 즉 <footer> 태그를 <aside>와 <section> 공간 아래에 배치하고 싶다면 float 속성과 함께 사용되는 clear 속성을 적용합니다. 이 부분은 다음 절에서 설명하겠습니다.