clear 속성은 마지막으로 float 속성값이 적용된 태그 다음에 등장하는 태그 안에 넣어 주면 됩니다. 예를 들어 현재 <aside id="right"> 안에 float 속성을 마지막으로 사용했으므로 그다음에 나오는 태그인 <footer> 태그 안에 다음과 같이 clear 속성을 적용하면 우리가 원하는 위치에 검은색 박스가 정렬됩니다.
예제 소스 Exercise/9장/3_clear/style.css
footer {
clear: both;
width: 100%;
height: 100px;
background-color: black;
}

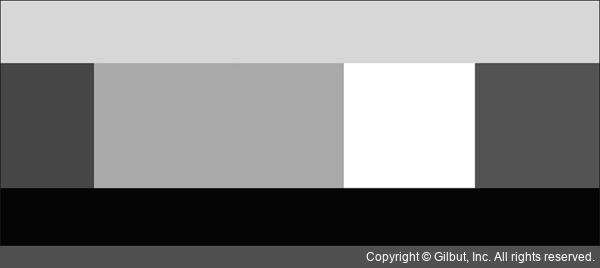
그림 9-12 <footer> 태그에 clear:both 속성 적용 결과
악어와 악어새처럼 float 속성은 clear 속성과 함께 사용될 수밖에 없는 공생 관계라고 기억해 두세요.