첫 번째 숫자는 x축, 두 번째 숫자는 y축을 뜻합니다. 해외 웹 사이트에서는 margin과 padding 속성 외에도 translate 속성값을 사용하여 배치 작업을 진행하는 경우도 있습니다.
예제 소스 Exercise/10장/1_transform/index.html
<div id="transform_translate"></div>
예제 소스 Exercise/10장/1_transform/style.css
#transform_translate {
width: 300px;
height: 300px;
background-color: yellow;
transform:translate(100px, 200px);
}

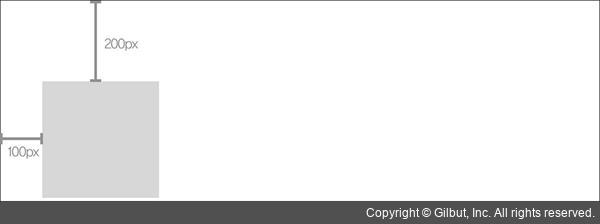
그림 10-4 x축으로 100px, y축으로 200px 이동