기발자의 개발 노트 ![]()
CSS3 신조어인 transform, transition, animation 속성이 등장하면서 간단한 애니메이션을 쉽게 구현할 수 있게 되었다. 과거에는 마우스 포인터를 올렸을 때 버튼 배경색이나 글자 색이 바뀌도록 하려면 자바스크립트나 제이쿼리를 써서 구현해야 했다. 하지만 CSS3 신조어 중 하나인 transition 속성을 사용하면 이러한 기능을 코드 몇 줄만으로도 쉽게 구현할 수 있다.
이처럼 애니메이션 효과가 단순할 때는 CSS3 신조어를 사용하는 것이 좋다. 자바스크립트나 제이쿼리를 사용하면 코드가 길어지기 때문에 그만큼 가독성이 떨어진다. 또한 브라우저가 코드를 읽는 데 걸리는 시간이 CSS보다 느려 웹 사이트 로딩 속도를 떨어트릴 수 있다. 물론 복잡한 애니메이션이나 크로스 브라우징 작업까지 고려하면 자바스크립트와 제이쿼리가 더 효과적일 때도 있다.
둘 중 무엇이 더 좋은지는 중요하지 않다. 기획이나 상황에 따라 그때그때 방향에 맞게 사용하는 것이 정답이다. CSS Animation vs JavaScript & jQuery 논쟁은 해외에서도 여전히 계속되고 있다.
국내에서는 익스플로러 하위 버전까지 고려해서 제작하는 경우가 많다 보니 CSS3 신조어를 적극적으로 사용하는 데 제약이 따른다. 필자는 국내외 익스플로러 버전 점유율 자료로 클라이언트나 기획자를 설득하여 최신 브라우저에 맞게 작업하는 방법을 권장한다.
2011년 3월에 정식으로 출시된 익스플로러 9 버전 같은 하위 버전 브라우저는 보안에 취약하다는 단점이 있다. 게다가 7년 전에 출시된 브라우저까지 호환되도록 제작을 진행하면 간단한 기능조차 구현하기가 쉽지 않다. 그만큼 시간과 비용이 많이 들 수밖에 없다.
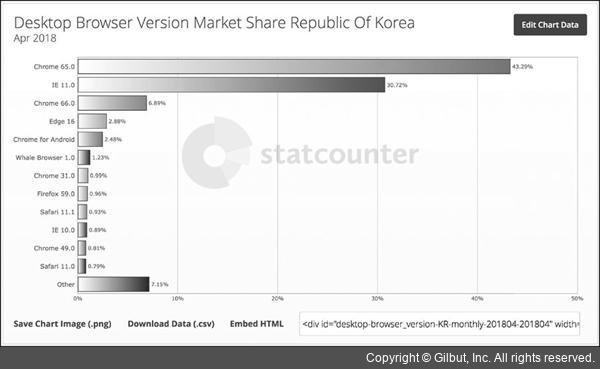
다음은 2018년 4월 국내 브라우저 점유율을 버전별로 정리한 도표이다.

출처: http://gs.statcounter.com/
익스플로러 버전을 기준으로 보면 10 버전이 0.89퍼센트이고 10 미만 버전은 도표에 보이지도 않는다.
이를 스마트폰 앱 제작에 비유하면 2011년에 출시된 스마트폰(아이폰 4S, 갤럭시 S2, 베가 레이서 등)까지 고려하여 앱을 제작하는 것과 같은 이치이다. 당연히 최신 스마트폰에 사용되는 최신 기술을 적용하는 데 제약이 따를 수밖에 없다.
2018년 7월 현재, 과연 아직도 익스플로러 하위 버전까지 고려하여 웹 사이트를 제작하는 것이 합리적인 결정인지는 개발자를 비롯한 기획자와 클라이언트 모두가 다시 한 번 고민해 봐야 할 주제이다.