현재 메뉴 버튼은 y축으로 정렬되어 있습니다. 메뉴 버튼을 x축으로 정렬하고 싶다면 display 속성을 사용하여 <li> 태그의 혈액형을 바꾸면 됩니다. 메뉴 버튼의 줄 바꿈 현상을 없애고 width와 height 속성을 적용시키려면 Inline과 Block 요소의 특징을 모두 가진 inline-block 속성값을 입력합니다.
예제 소스 Exercise/11장/1_navigation/style.css
li {
display: inline-block;
width: 100px;
height: 50px;
background-color: yellow;
border: solid 5px red;
text-align: center;
line-height: 50px;
}

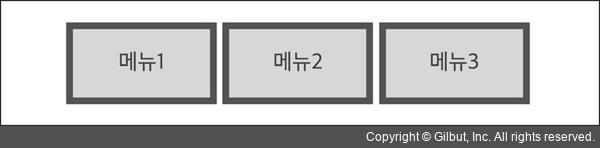
그림 11-5 inline-block 속성을 적용한 결과