<li> 태그의 border-top 속성은 상단에만 테두리를 적용시킬 때 사용하며, border 속성과 같은 속성값을 입력합니다. border-top 이외의 속성에는 border-right, border-bottom, border-left 등이 있습니다.
예제 소스 Exercise/11장/3_navigation/style.css
a {
text-decoration: none;
color: #fff;
font-size: 20px;
text-transform: uppercase; /* 글자를 전부 대문자로 변경할 때 사용합니다. */
}
li {
width: 250px;
background-color: #000;
padding: 20px;
border-top: solid 5px #dfdfdf; /* 상단에만 테두리를 생성합니다. */
}

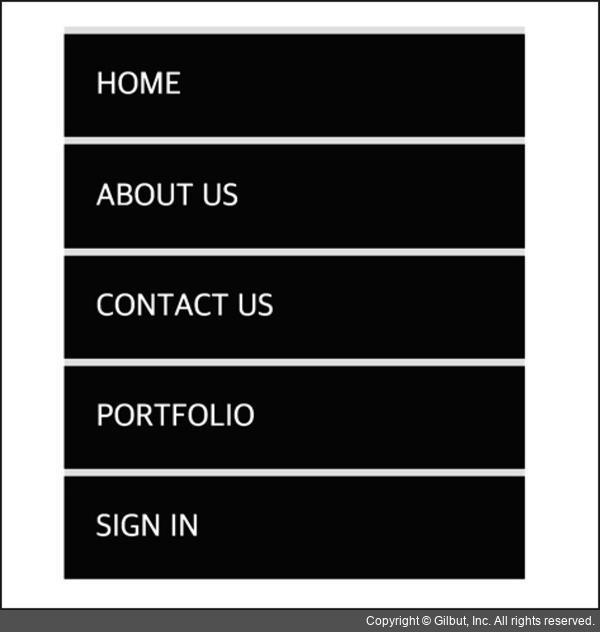
그림 11-9 동적인 메뉴 버튼을 위한 디자인 작업