디자인 작업을 마쳤다면 이번에는 transition 속성을 사용하여 마우스 포인터를 올렸을 때 메뉴 버튼이 오른쪽으로 움직이면서 배경색이 바뀌는 효과를 적용하겠습니다.
li {
width: 250px;
background-color: #000;
padding: 20px;
border-top: solid 5px #dfdfdf;
transition: background-color 0.2s, margin-left 0.5s;
}
li:hover{
background-color: gray;
margin-left: 10px;
}

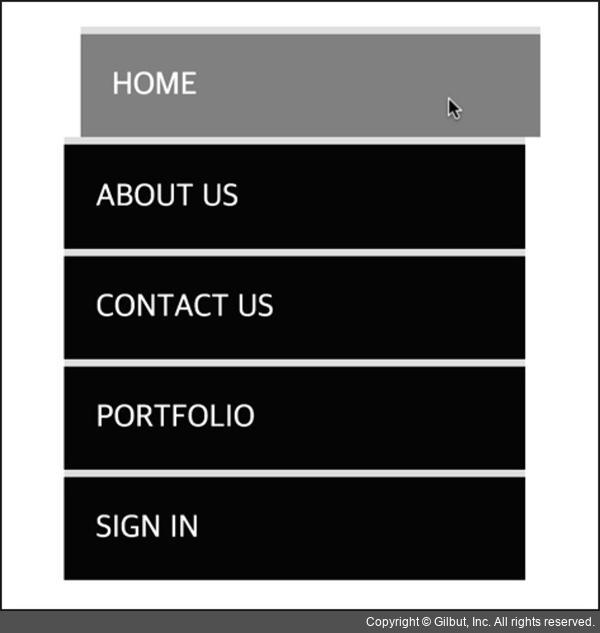
그림 11-10 HOME 메뉴에 마우스 포인터를 올리면 배경색이 회색으로 바뀌고 오른쪽으로 10px 움직인다