기발자의 개발 노트 ![]()
메뉴 버튼은 웹 사이트 레이아웃의 축소판이다. x축 또는 y축 정렬 메뉴, 중앙에 로고가 들어가는 메뉴, 아이콘과 함께 정렬되는 메뉴 등 기획이나 디자인 의도에 따라 다양한 형태로 만들 수 있다. 메뉴 버튼을 무리 없이 정렬할 수 있는 수준에 이르면 웬만한 웹 사이트 레이아웃은 수월하게 작업할 수 있다.
메뉴 버튼을 수월하게 작업할 수 있게 되면 다음 단계로 레이아웃 구조가 단순한 웹 사이트를 똑같이 만드는 연습을 해 보는 것도 좋다. 네이버나 다음 같은 국내 주요 포털 사이트를 실습 예제로 다루기도 하는데 HTML 코드를 살펴보면 구조가 복잡해서 입문자가 보기에는 어렵다. 게다가 정형화된 틀 안에서 코드를 작성하므로 HTML 태그의 사용 범위가 제한적이라 학습용으로는 추천하지 않는다.
필자는 웹 사이트의 성지인 awwwards에서 해외 실습 예제를 검색했다. awwwards는 전 세계 전문가가 평가한 완성도 높은 작품을 확인할 수 있는 웹 사이트이다.
awwwards URL https://www.awwwards.com/

해외 웹 사이트는 국내 웹 사이트에 비해 레이아웃 정렬 방식이 개성 넘치고 HTML 태그의 사용 범위도 넓은 편이라 여러 상황에 응용하기에 좋다.
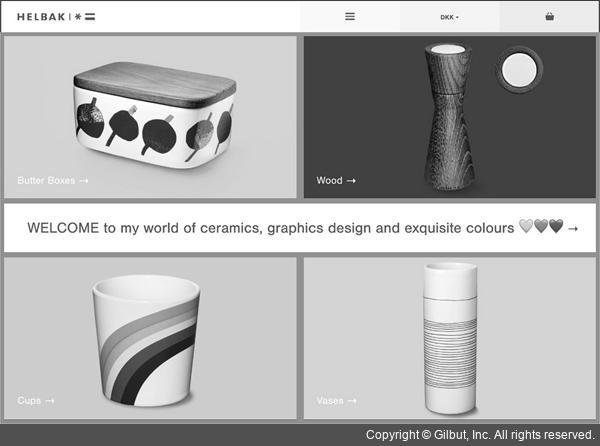
다음 덴마크 쇼핑몰을 예로 들어 보겠다. 참고로 이 쇼핑몰은 awwwards에서 winner를 수상한 작품이다.
덴마크 쇼핑몰 URL https://www.helbak.com/

이 쇼핑몰을 보기 전까지는 <ul>과 <li> 태그를 메뉴 버튼을 만들 때만 사용하는 것으로 알고 있었다. 하지만 이 쇼핑몰에서는 제품 정보를 보여 줄 때도 <ul>과 <li> 태그를 사용한다. 이 쇼핑몰을 보면서 태그의 사용 범위가 확장될 수 있다는 것을 깨달았다. 이처럼 HTML 태그의 적용 범위가 궁금하다면 다양한 웹 사이트를 참고하여 몸으로 익혀 보는 것이 좋다.
마지막으로 이미 실습한 웹 사이트를 이전과는 다른 방식으로 레이아웃 작업을 진행하는 것도 좋다. 레이아웃 작업에는 정답이 없다. 다양한 경우의 수를 몸으로 경험하는 것이야 말로 학습하는 데 큰 도움이 된다.