2 키즈가오 인트로 제작
웹 사이트 제작에 들어가기 전에 디자이너가 보내 준 디자인 시안을 보면서 설계 도면을 어떻게 작성하고 어떤 CSS 속성을 사용할지 미리 분석하는 것이 좋습니다.

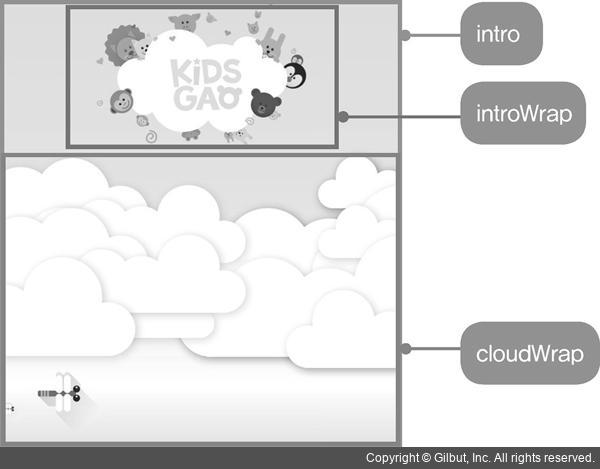
그림 12-2 키즈가오 인트로 시안
키즈가오 intro 공간은 잠자리가 나오는 부분까지입니다. 키즈가오 로고를 기준으로 어떤 동물은 로고 앞에 배치되고 어떤 동물은 로고 뒤에 배치되어 있습니다. 상단 intro 공간에는 <header> 태그를 사용하고 동물과 로고에는 z-index 속성을 사용할 수 있는 3차원 특징을 가진 position 속성의 속성값을 적용해야 한다는 것을 유추할 수 있습니다. 왼쪽 구름은 오른쪽 구름 위쪽에 겹쳐진 상태입니다. 즉, 구름이 나오는 지점에도 z-index 속성을 적용해야 합니다.