
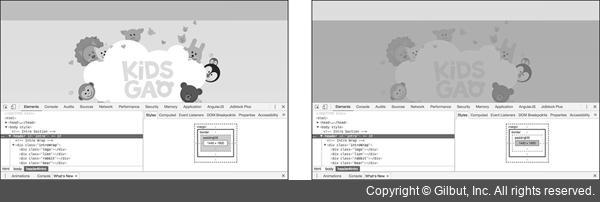
그림 12-16 padding-top: 100px 적용 범위(좌)와 Intro 영역 범위(우)
intro 공간 안에 padding-top: 100px;을 적용하면 intro 공간과 introWrap 서랍장 사이에 100px만큼 공백이 발생하여 introWrap 서랍장이 아래로 내려옵니다. 이때 intro 공간의 높이에도 변화가 생깁니다.
현재 우리는 intro 공간에 height: 1600px;을 지정했습니다. 여기에 padding-top: 100px을 적용하면 intro 공간의 전체 크기는 1600px + 100px = 1700px로 바뀝니다.