![]() 잠 깐 만 요
잠 깐 만 요
Stylie 주요 기능 살펴보기
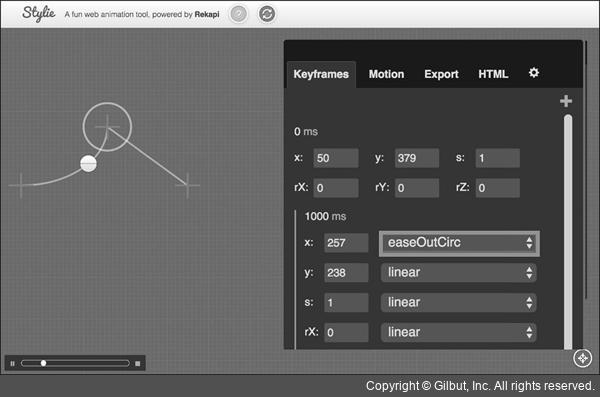
Stylie의 주요 기능을 살펴보겠습니다. 먼저 Keyframes 메뉴에서 + 버튼을 누르면 애니메이션 변화 지점을 추가할 수 있습니다.
0ms, 1000ms, 2000ms는 애니메이션 속도를 의미합니다. 해당 속도를 클릭하여 속도값을 조정할 수 있습니다. x와 y는 애니메이션을 적용할 지점의 좌표입니다. linear을 클릭하면 애니메이션 동작 유형을 바꿀 수 있는 메뉴가 등장합니다.

가운데 애니메이션 변화 지점 위치를 변경하고 easeOutCirc를 선택하면 다음과 같이 곡선을 그리면서 움직이는 애니메이션 동작으로 바뀝니다.

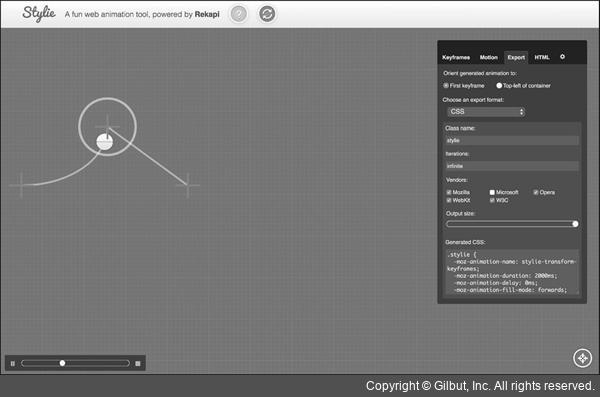
Motion 메뉴에서는 나만의 애니메이션 속도 유형을 지정할 수 있습니다. Export 메뉴에서는 자신이 구현한 애니메이션 효과를 CSS로 추출합니다.

➊ Class name에서는 CSS 클래스 이름을 지정할 수 있습니다. ➋ interations는 애니메이션 반복 횟수,
➌ Vendors는 크로스 브라우징을 고려할 브라우저의 접두사를 추가할 때 사용합니다. ➍ Output size는 좀 더 세밀한 애니메이션 효과를 적용할 때 사용합니다. 가로 스크롤을 움직이면 0~100% 간격이 더 촘촘해집니다. ➎ Generated CSS에는 완성된 애니메이션의 CSS 코드가 담겨 있습니다. 데스크톱에서 작업한 CSS 파일에 해당 CSS 코드를 복사한 다음 클래스명과 애니메이션 이름을 변경해 주기만 하면 됩니다.