4.11.2 {@debug}로 브라우저에서 디버깅하기
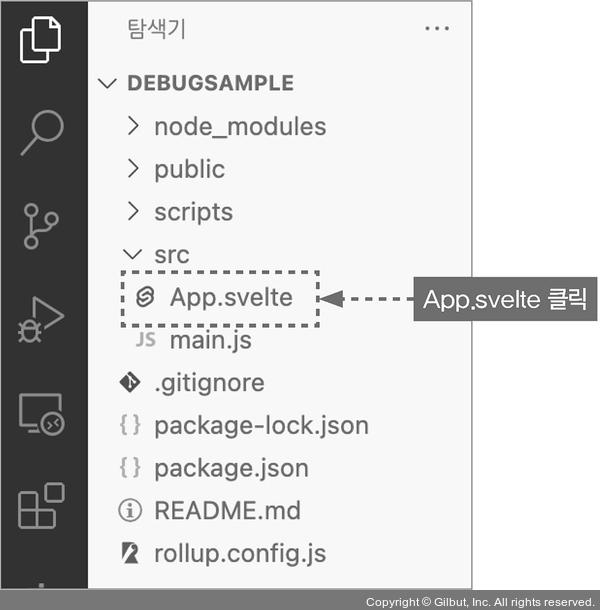
Visual Studio Code를 열어서 debugSample 폴더를 열고 App.svelte 파일을 클릭합니다.
Visual Studio Code 코드 설치 및 설정에 대해서는 2장 개발 환경 구성하기에서 설명했습니다.

▲ 그림 4-21 App.svelte 파일 열기
그리고 App.svelte 파일의 내용을 모두 삭제한 후 다음과 같이 작성합니다.
/debugSample/src/App.svelte
<script>
export let name = "world";
</script>
<input type=text bind:value={name}>
{@debug name} <!-- name 값 확인 -->
<h1>Hello {name}!</h1>