이벤트 기반 모델에서는 이벤트 루프(event loop)라는 개념이 등장합니다. 여러 이벤트가 동시에 발생했을 때 어떤 순서로 콜백 함수를 호출할지를 이벤트 루프가 판단합니다. 이 책을 읽는 여러분은 자바스크립트의 기본을 알고 있으므로 이벤트 루프 역시 이미 알고 있겠지만, 노드와 자바스크립트에서 이벤트 루프는 정말 중요한 개념이니 간략히 설명하겠습니다.
노드는 자바스크립트 코드의 맨 위부터 한 줄씩 실행합니다. 함수 호출 부분을 발견했다면 호출한 함수를 호출 스택(call stack)에 넣습니다. 다음 코드가 콘솔(브라우저 콘솔을 사용하면 됩니다. 크롬의 경우 F12를 눌렀을 때 나오는 개발자 도구의 Console 탭입니다)에 어떤 로그를 남길지 예측해보세요. 만약 예측하기 어렵다면 자바스크립트를 복습해야 합니다.
function first() { second(); console.log('첫 번째'); } function second() { third(); console.log('두 번째'); } function third() { console.log('세 번째'); } first();
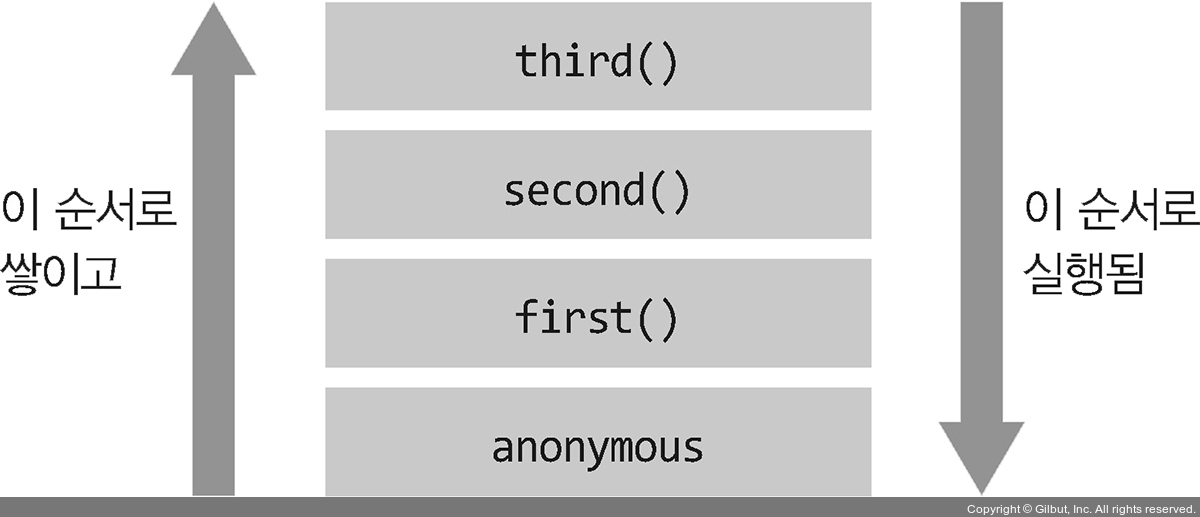
first 함수가 제일 먼저 호출되고, 그 안의 second 함수가 호출된 뒤, 마지막으로 third 함수가 호출됩니다. 호출된 순서와는 반대로 실행이 완료됩니다. 따라서 콘솔에는 세 번째, 두 번째, 첫 번째 순으로 찍히게 됩니다. 이를 쉽게 파악하는 방법은 호출 스택을 그려보는 것입니다.

▲ 그림 1-5 호출 스택