콘솔
시작
끝
3초 후 실행
3초 뒤에 run 함수를 실행하는 코드입니다. 콘솔 결과는 쉽게 예측할 수 있지만, 호출 스택으로 설명하기는 힘듭니다. setTimeout 함수의 콜백인 run이 호출 스택에 언제 들어가는지 지금까지 배운 내용으로는 알기 어렵기 때문입니다. 이를 파악하기 위해서는 이벤트 루프, 태스크 큐(task queue), 백그라운드(background)를 알아야 합니다. 다음은 정확한 기술적 설명이라기보다는 이해를 돕기 위해 추상화된 설명입니다.
• 이벤트 루프: 이벤트 발생 시 호출할 콜백 함수들을 관리하고, 호출된 콜백 함수의 실행 순서를 결정하는 역할을 담당합니다. 노드가 종료될 때까지 이벤트 처리를 위한 작업을 반복하므로 루프(loop)라고 부릅니다.
• 백그라운드: setTimeout 같은 타이머나 이벤트 리스너들이 대기하는 곳입니다. 자바스크립트가 아닌 다른 언어로 작성된 프로그램이라고 봐도 무방하며, 여러 작업이 동시에 실행될 수 있습니다.
• 태스크 큐: 이벤트 발생 후, 백그라운드에서는 태스크 큐로 타이머나 이벤트 리스너의 콜백 함수를 보냅니다. 정해진 순서대로 콜백들이 줄을 서 있으므로 콜백 큐라고도 합니다. 콜백들은 보통 완료된 순서대로 줄을 서 있지만, 특정한 경우 순서가 바뀌기도 합니다.
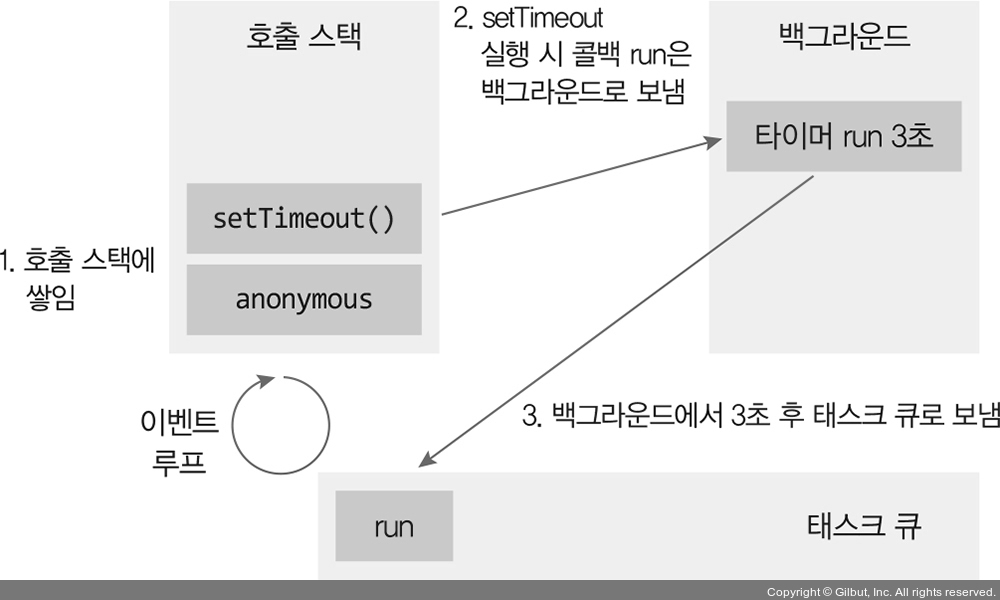
그림 1-6은 코드가 실행되는 내부 과정을 묘사한 그림입니다.

▲ 그림 1-6 이벤트 루프 1