Network 탭에서 네트워크 요청 내용을 실시간으로 볼 수 있습니다. REST 방식으로 주소를 만들었으므로 주소와 메서드만 봐도 요청 내용을 유추할 수 있습니다. Name은 요청 주소를, Method는 요청 메서드를, Status는 HTTP 응답 코드를, Protocol은 통신 프로토콜을, Type은 요청의 종류를 의미합니다. xhr은 AJAX 요청입니다.
Network 탭에서 POST /users는 사용자를 등록하는 요청임을 알 수 있습니다. DELETE /users/1505550586127은 해당 키를 가진 사용자를 제거하는 요청입니다. 등록, 수정, 삭제가 발생할 때마다 GET /users로 갱신된 사용자 정보를 가져오고 있습니다.
Note ≣ ⎮ 헤더와 본문
잠깐 요청/응답의 헤더와 본문에 대해 알아보는 시간을 가져보겠습니다.

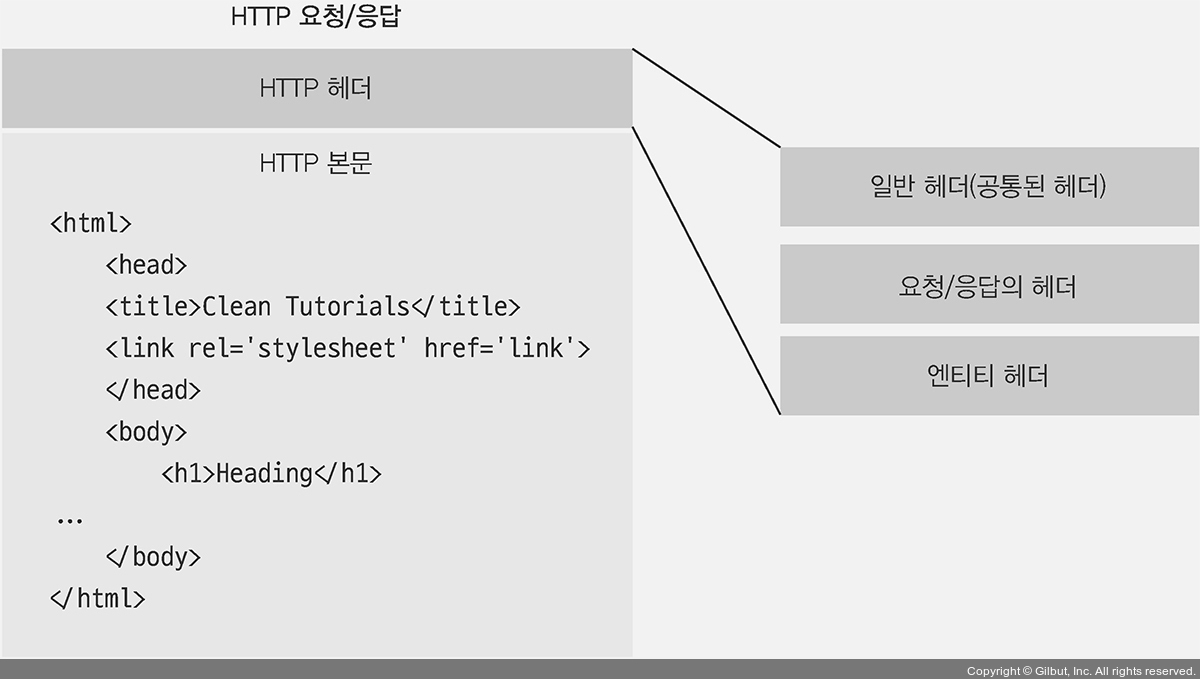
▲ 그림 4-10 요청과 응답의 형태
요청과 응답은 모두 헤더와 본문을 갖고 있습니다. 헤더는 요청 또는 응답에 대한 정보를 갖고 있는 곳이고, 본문은 서버와 클라이언트 간에 주고받을 실제 데이터를 담아두는 공간입니다.
개발자 도구의 Network 탭에서 요청 중 하나를 클릭해보면 요청과 응답을 더 상세히 살펴볼 수 있습니다. 다음 그림을 보면 POST /user 요청의 헤더와 본문이 나와 있습니다.

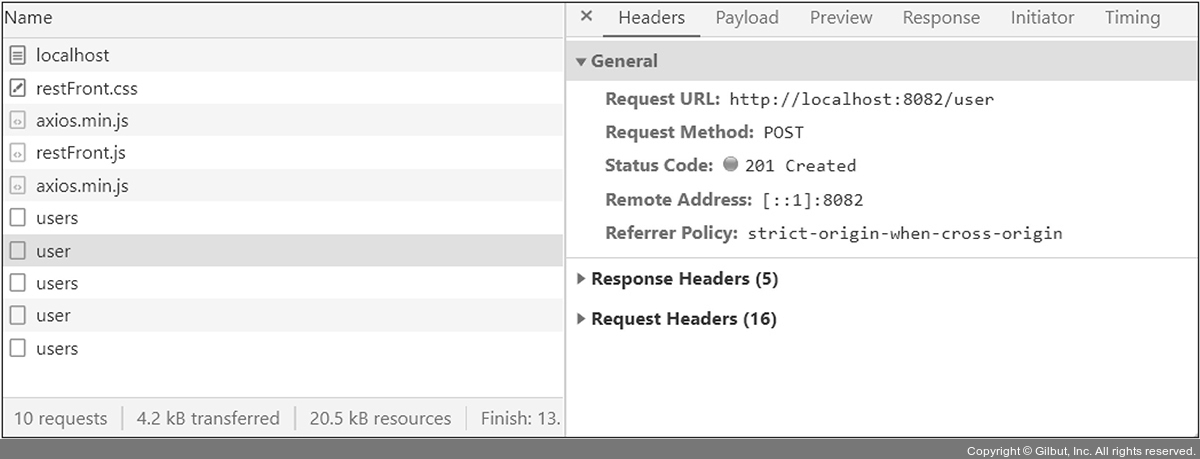
▲ 그림 4-11 요청의 헤더와 본문
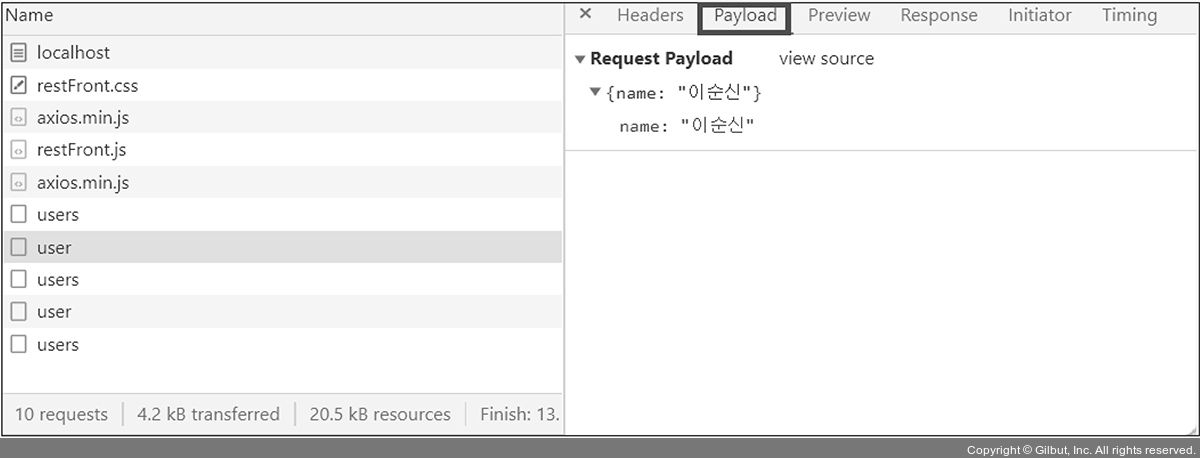
General은 공통된 헤더이고, Request Headers는 요청의 헤더, Response Headers는 응답의 헤더입니다. Headers 탭 우측의 Payload 탭에는 요청의 본문이 표시됩니다.

▲ 그림 4-12 요청의 본문
응답의 본문은 Preview나 Response 탭에서 확인할 수 있습니다. 다음은 GET /users의 응답 본문입니다.

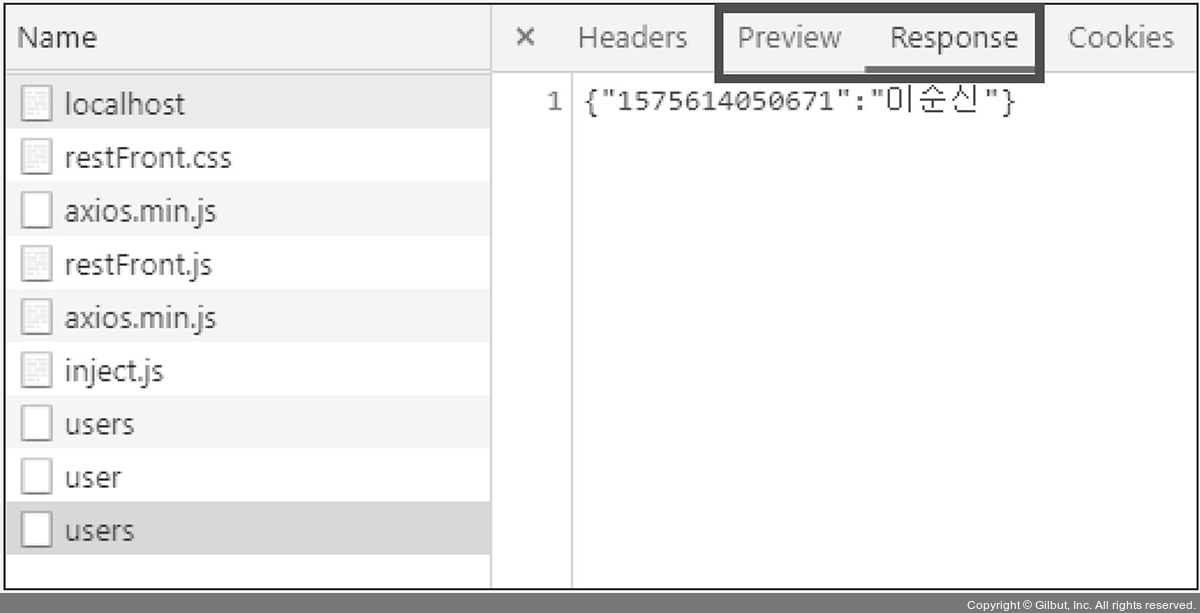
▲ 그림 4-13 응답의 본문
res.end로 보냈던 문자열이 보입니다. JSON의 경우 Preview 탭에서 더 깔끔하게 확인할 수 있습니다.
이번 절에서 첫 번째 REST 서버를 만들어봤습니다. 주의할 점은 데이터가 메모리에 저장되므로 서버를 종료하면 데이터가 소실된다는 것입니다. 데이터를 영구적으로 저장하려면 데이터베이스를 사용해야 합니다. 7장과 8장에서는 데이터베이스를 다룹니다.