server1-3.js
const https = require('https');
const fs = require('fs');
https.createServer({
cert: fs.readFileSync('도메인 인증서 경로'),
key: fs.readFileSync('도메인 비밀 키 경로'),
ca: [
fs.readFileSync('상위 인증서 경로'),
fs.readFileSync('상위 인증서 경로'),
],
}, (req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });
res.write('<h1>Hello Node!</h1>');
res.end('<p>Hello Server!</p>');
})
.listen(443, () => {
console.log('443번 포트에서 서버 대기 중입니다!');
});
다른 것은 거의 비슷하지만, createServer 메서드가 인수를 두 개 받습니다. 두 번째 인수는 http 모듈과 같이 서버 로직이고, 첫 번째 인수는 인증서에 관련된 옵션 객체입니다. 인증서를 구입하면 pem이나 crt, 또는 key 확장자를 가진 파일들을 제공합니다. 파일들을 fs.readFileSync 메서드로 읽어서 cert, key, ca 옵션에 알맞게 넣으면 됩니다. 실제 서버에서는 80번 포트 대신 443번 포트를 사용하면 됩니다.
노드의 http2 모듈은 SSL 암호화와 더불어 최신 HTTP 프로토콜인 http/2를 사용할 수 있게 합니다. http/2는 요청 및 응답 방식이 기존 http/1.1보다 개선되어 훨씬 효율적으로 요청을 보냅니다. http/2를 사용하면 웹의 속도도 많이 개선됩니다.
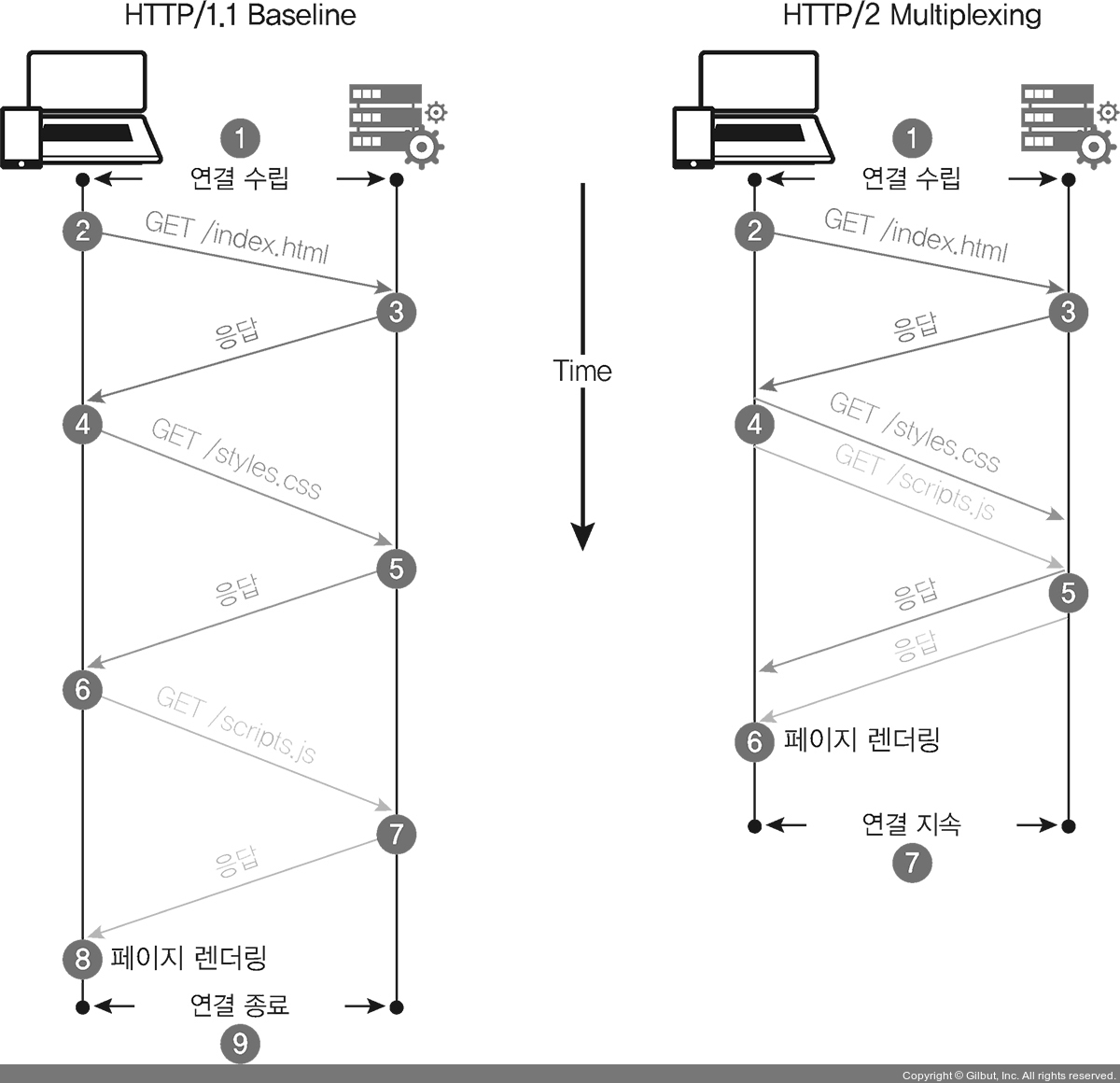
그림 4-20을 보면 http/1.1과 http/2의 차이를 확연하게 느낄 수 있습니다. 실제로는 http/1.1도 파이프라인이라는 기술을 적용하므로 저 정도로 차이가 나지는 않습니다. 하지만 http/2가 훨씬 효율적인 것만은 분명합니다.

▲ 그림 4-20 HTTP/1.1과 HTTP/2의 비교