npm start로 웹 서버를 실행해봅시다.
콘솔
$ npm start
> learn-mongoose@0.0.1 start
> nodemon app
[nodemon] 2.0.16
[nodemon] to restart at any time, enter `rs`
[nodemon] watching: *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node app.js`
3002 번 포트에서 대기 중
몽고디비 연결 성공
Mongoose: users.createIndex({ name: 1 }, { unique: true, background: true })
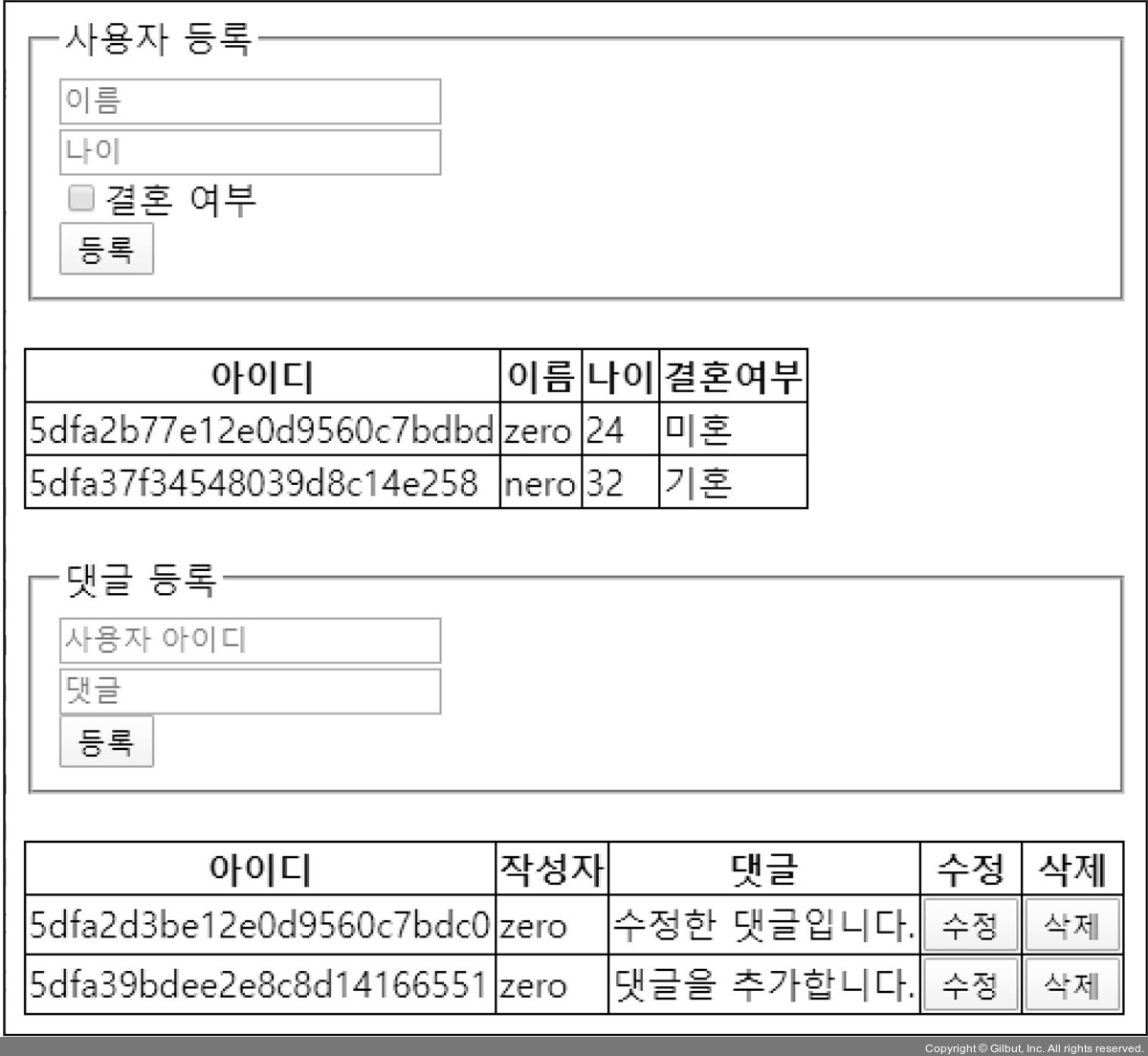
서버 실행 후 http://localhost:3002에 접속하면 7.6.5절과 같은 화면이 나옵니다. 아이디가 ObjectId라는 점만 다르고 7.6.5절의 애플리케이션과 하는 동작은 같습니다. 대신 몽구스와 시퀄라이즈, 몽고디비와 MySQL의 차이점 때문에 코드가 다릅니다. 두 데이터베이스를 비교해서 보면 됩니다.

▲ 그림 8-40 몽구스 서버 화면
이제 애플리케이션을 만들기 위한 준비는 끝났습니다. 하지만 아직 모든 것을 다루지는 않았습니다. 로그인 구현, 이미지 업로드, JWT 토큰 인증, 실시간 데이터 전송, 외부 API 연동 등은 예제를 진행하면서 다룰 것입니다. 다음 장부터는 애플리케이션을 만들어보면서 지금까지 배운 내용을 응용해봅시다.