Note ≡ WPF에서 비동기 프로그램 작동 방식 확인
WPF에서 비동기 프로그램의 작동 방식을 실습으로 확인해 봅시다.
1. Dinner 솔루션에 Dinner.Async.Wpf 이름의 WPF 프로젝트를 추가합니다.
2. 기본 생성된 MainWindow.xaml 파일의 디자인 모드에서 다음과 같이 디자인합니다. 버튼 2개와 레이블 1개로 된 WPF 폼입니다.

▲ 그림 56-7 WPF 응용 프로그램 폼 디자인
참고용 XAML 소스는 다음과 같습니다.
//MainWindow.xaml
<Window x:Class="Dinner.Async.Wpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Dinner.Async.Wpf"
mc:Ignorable="d"
Title="MainWindow" Height="194" Width="416">
<Grid>
<Button x:Name="btnMakeDinner" Content="식사 준비"
HorizontalAlignment="Left" Margin="88,49,0,0" VerticalAlignment="Top"
Width="75" Click="btnMakeDinner_Click"/>
<Button x:Name="btnWachingTV" Content="TV 보기" HorizontalAlignment="Left"
Margin="283,49,0,0" VerticalAlignment="Top" Width="75"
Click="btnWachingTV_Click"/>
<Label x:Name="lblDisplay" Content="" HorizontalAlignment="Left"
Margin="88,104,0,0" VerticalAlignment="Top"/>
</Grid>
</Window>
3. F7을 눌러 코드 비하인드로 이동한 후 다음과 같이 코드를 작성합니다.
//MainWindow.xaml.cs
using Dinner.Common;
using System;
using System.Diagnostics;
using System.Windows;
namespace Dinner.Async.Wpf
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private async void btnMakeDinner_Click(object sender, RoutedEventArgs e)
{
Stopwatch stopwatch = new Stopwatch();
stopwatch.Start();
//① 밥 만들기
Rice rice = await (new Cooking()).MakeRiceAsync();
lblDisplay.Content = $"밥 준비 완료 - {rice.GetHashCode()}";
//② 국 만들기
Soup soup = await (new Cooking()).MakeSoupAsync();
lblDisplay.Content = $"국 준비 완료 - {soup.GetHashCode()}";
//③ 달걀 만들기
Egg egg = await (new Cooking()).MakeEggAsync();
lblDisplay.Content = $"달걀 준비 완료 - {egg.GetHashCode()}";
stopwatch.Stop();
lblDisplay.Content = $"\n시간 : {stopwatch.ElapsedMilliseconds}밀리초";
lblDisplay.Content = ("비동기 방식으로 식사 준비 완료");
}
private void btnWachingTV_Click(object sender, RoutedEventArgs e)
{
lblDisplay.Content =
"TV 보는 중... " + DateTime.Now.Millisecond.ToString();
}
}
}
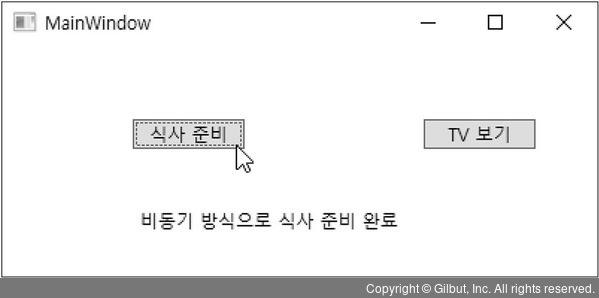
4. F5 + Ctrl를 눌러 WPF 프로젝트를 실행합니다.

▲ 그림 56-8 비동기 프로그래밍 방식의 WPF 프로그램 실행
동기 프로그램과 달리 비동기 프로그램 방식으로 작성하면 식사 준비를 눌러 실행한 후에 TV 보기도 누를 수 있습니다. 식사 준비를 누르면 UI 스레드가 차단되는 동기 프로그램과 달리 비동기 프로그램은 다른 버튼과 WPF 폼의 이동 작업이 차단되지 않습니다.