![]() 잠 깐 만 요
잠 깐 만 요
CSS3 신조어의 브라우저 호환성과 접두사
transform, transition, animation 속성은 CSS3에 등장한 신조어입니다. CSS3 신조어는 HTML 태그와 마찬가지로 브라우저 호환성 문제가 생길 수 있습니다. 따라서 적용 가능한 브라우저 버전을 확인해 둬야 합니다. 버전이 낮은 브라우저에서도 transform, transition, animation 속성을 적용하고 싶다면 각 속성 앞에 접두사(prefix)를 붙여야 합니다.
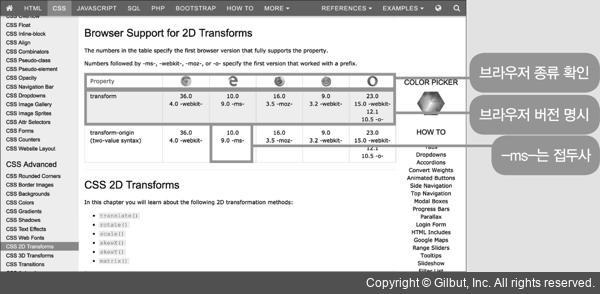
w3schools에서 transform 속성을 소개하는 페이지에 접속하면 중간에 Browser Support(브라우저 지원)라는 제목이 보입니다.
transform 속성 소개 URL https://www.w3schools.com/css/css3_2dtransforms.asp

Property 영역을 보면 크롬, 익스플로러, 파이어폭스, 사파리, 오페라 등 전 세계에서 많이 사용하는 브라우저 종류가 보입니다.
transform 영역에는 해당 CSS 속성을 지원하는 브라우저 버전이 명시되어 있습니다. 익스플로러를 기준으로 살펴보면 10.0, 9.0 -ms-라고 표기되어 있습니다. 여기서 -ms-를 prefix, 즉 접두사라고 합니다. 이처럼 속성 앞에 브라우저별 접두사를 추가하면 하위 버전에서도 해당 속성을 사용할 수 있습니다.
즉, transform 속성을 단독으로 사용하면 익스플로러 10 버전부터 호환됩니다. 하지만 -ms- 접두사를 붙이면 익스플로러 9 버전부터 호환됩니다. 크로스 브라우징을 고려해야 하는 상황이라면 꼭 CSS3 신조어에 접두사를 명시해야 합니다(단, 모든 신조어가 접두사를 갖고 있는 건 아닙니다).
transform, transition, animation 속성에 접두사를 적용하면 다음과 같이 정리할 수 있습니다.
#transform_rotate { width: 300px; height: 300px; background-color: yellow; -webkit-transform: rotate(45deg); /* 크롬, 사파리 하위 버전에 transform 속성을 적용합니다. */ -moz-transform: rotate(45deg); /* 파이어폭스 하위 버전에 transform 속성을 적용합니다. */ -ms-transform: rotate(45deg); /* 익스플로러 하위 버전에 transform 속성을 적용합니다. */ -o-transform: rotate(45deg); /* 오페라 하위 버전에 transform 속성을 적용합니다. */ transform: rotate(45deg); } #transition { width: 300px; height: 300px; background-color: yellow; -webkit-transition: width 3s ease 1s; /* 크롬, 사파리 하위 버전에 transition 속성을 적용합니다. */ -moz-transition: width 3s ease 1s; /* 파이어폭스 하위 버전에 transition 속성을 적용합니다. */ -o-transition: width 3s ease 1s; /* 익스플로러 하위 버전에 transform 속성을 적용합니다. */ transition: width 3s ease 1s; } #animation { width: 300px; height: 300px; background-color: yellow; /* 크롬, 사파리 하위 버전에 animation 속성을 적용합니다. */ -webkit-animation: changeWidth 3s 6 ease alternate 2s; /* 파이어폭스 하위 버전에 animation 속성을 적용합니다. */ -moz-animation: changeWidth 3s 6 ease alternate 2s; /* 오페라 하위 버전에 animation 속성을 적용합니다. */ -o-animation: changeWidth 3s 6 ease alternate 2s; animation: changeWidth 3s 6 ease alternate 2s; } @-webkit-keyframes changeWidth { 0% { width: 300px; } 50% { background-color: red; } 100% { width: 600px; } } @-moz-keyframes changeWidth { 0% { width: 300px; } 50% { background-color: red; } 100% { width: 600px; } } @-o-keyframes changeWidth { 0% { width: 300px; } 50% { background-color: red; } 100% { width: 600px; } } @keyframes changeWidth { 0% { width: 300px; } 50% { background-color: red; } 100% { width: 600px; } }
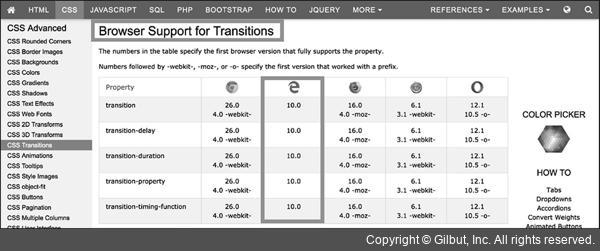
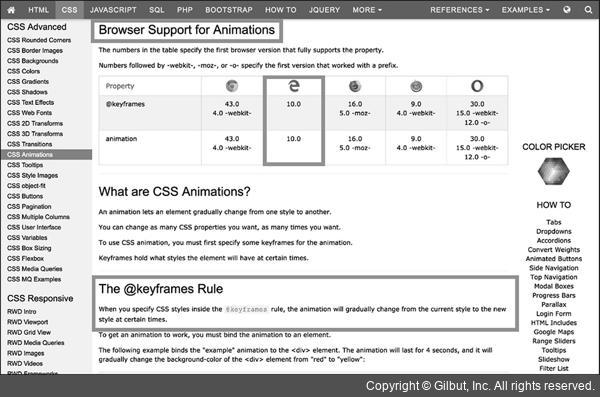
transition과 animation 속성의 Browser Support(브라우저 지원) 부분을 살펴보면 -ms- 접두사가 보이지 않습니다. 이것은 transition과 animation 속성은 익스플로러 10 버전에서만 사용할 수 있다는 뜻입니다. 그리고 animation 속성에 적용된 접두사에 맞춰 keyframes 속성 앞에도 같은 접두사를 꼭 명시해야 합니다.