2.1.2 애플리케이션이 잘 작동하는지 확인
크롬에 접속하여 코드 2-1에서 만든 첫 Vue 애플리케이션을 열어 봅시다. 아직 어떤 것도 렌더링하지 않았기 때문에 메인 웹 브라우저 화면에서는 아무것도 보이지 않을 것입니다(실제로 보이는 HTML도 없습니다).
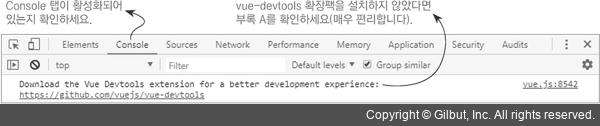
웹 페이지가 열리고 나면 아직 어떤 파일도 열지 않았으므로 자바스크립트 콘솔창에는 아무것도 보이지 않습니다(아니면 vue-devtools를 내려받지 않았다면 vue-devtools를 내려받으라는 알림 메시지나 개발자 모드에서 Vue를 실행하고 있다는 노트가 열려 있을 것입니다). 콘솔창에는 그림 2-2와 같이 아직 아무것도 보이지 않습니다.

▲ 그림 2-2 에러나 경고가 없는 자바스크립트 콘솔창
Note 뷰 디버깅 101
아직은 간단한 애플리케이션이지만 크롬에서 파일을 열 때 문제가 있을 수 있습니다. 다음은 생각대로 되지 않을 때 있을 수 있는 두 가지 이슈입니다.
• Uncaught SyntaxError: Unexpected identifier는 대부분 자바스크립트 코드에 오타가 있다는 의미로, 찾아보면 보통 쉼표나 중괄호가 빠져 있어 발생합니다. 에러 오른편에 있는 파일 이름이나 줄 번호를 클릭하면 해당 코드를 바로 확인할 수 있습니다. 오탈자를 찾을 때는 줄 번호의 위아래 몇 줄도 함께 확인해야 한다는 점을 알아 두세요.
• [Vue warn] : Property or method "propertyname" is not defined...: 인스턴스가 생성될 때 옵션 객체에 무언가를 정의하지 않았다는 것을 의미합니다. 옵션 객체에 속성이나 함수가 있는지 확인하고, 있다면 이름에 오탈자가 있는지 확인하세요. 마크업에 바인딩된 요소 이름에 오탈자가 있는지도 확인하세요.
에러를 찾아 해결하는 것이 처음에는 조금 힘들 수 있지만 몇 번 하다 보면 이 과정이 더 친숙해질 것입니다.
문제를 도저히 해결할 수 없거나 심각한 에러를 찾았다면 https://forum.vuejs.org/c/help에 있는 도움 섹션을 확인하거나 https://gitter.im/vuejs/vue에 있는 Vue Gitter 채팅에서 물어보세요.

















