3.3.3 장바구니에 담긴 상품 개수 표시 및 테스트
계산된 속성을 어느 정도 이해했으니, 장바구니 예제를 다시 살펴보겠습니다. 코드 3-7에서 볼 수 있듯이, 장바구니에 담긴 상품 개수를 표시하는 계산된 속성을 Vue 인스턴스에 추가합시다. 옵션(options) 객체에 계산된(computed) 객체를 추가해야 한다는 것을 잊지 마세요. 그래야 함수를 실행할 공간이 생깁니다.
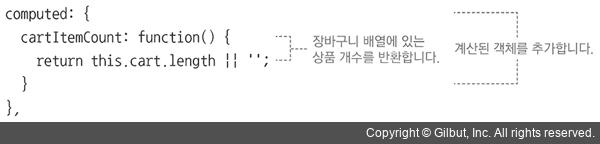
코드 3-7 cartItemCount의 계산된 속성: chapter-03/cart-item-count.js, index3.7.html

코드 3-7은 계산된 속성을 직접 사용하는 방법입니다. 굳이 장바구니에서 개수를 세는 메커니즘을 구현할 필요가 없기 때문에 기존 자바스크립트의 속성인 배열 길이 --length--를 사용했습니다.
코드 3-7은 데이터 객체의 속성으로 이러한 데이터를 저장하는 것이 왜 부적합한지 보여 주는 좋은 예이기도 합니다. cartItemCount 값은 사용자 행동에 대한 결과이지 데이터베이스에서 가져오는 값이 아니기 때문에 데이터 객체에서 찾지는 않습니다.
가끔 데이터 객체에 상품 개수가 들어 있을 수도 있습니다. 예를 들어 사용자가 이전 상품 목록 페이지를 보고 있었다면, 각각의 주문에 관한 상품 개수가 있을 수 있습니다. 주문이 처리되고 저장된 이후 데이터는 데이터베이스에 있기 때문에 여기까지는 우리가 생각한 것이 맞습니다.