2.2 Vue 생명 주기
Vue가 처음으로 인스턴스화되면 Vue 생명 주기라고 하는 일련의 이벤트를 거칩니다. 오랫동안 작동하는 Vue 애플리케이션은 이벤트 루프를 돌면서 대부분의 시간을 보냅니다. 그러나 대부분의 라이브러리를 끌어오는 무거운 작업은 애플리케이션이 처음 생성될 때 처리합니다. 그림 2-9에서 생명 주기의 레벨별 모습을 살펴보겠습니다.

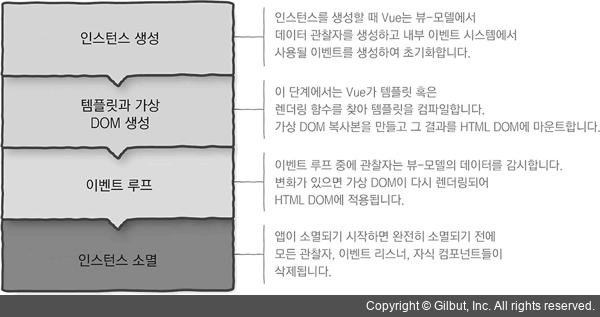
▲ 그림 2-9 네 단계로 나눈 Vue 생명 주기 다이어그램
Vue 생명 주기의 각 단계는 이전 단계를 기반으로 합니다. 가상 DOM이 무엇이고 렌더 함수가 어떻게 작동하는지 궁금할 것입니다. 가상 DOM은 DOM을 나타내는 가벼운 추상화입니다. 웹 브라우저에서 사용하는 DOM 트리를 모방합니다. Vue는 웹 브라우저 DOM보다 훨씬 빨리 가상 DOM을 업데이트할 수 있습니다. 렌더 함수는 뷰가 사용자에게 정보를 보여 주는 방법입니다. Vue 인스턴스와 생명 주기 훅에 대한 자세한 정보는 https://vuejs.org/v2/guide/instance.html에서 공식 가이드를 확인하세요.