2.2.2 생명 주기 코드 탐구
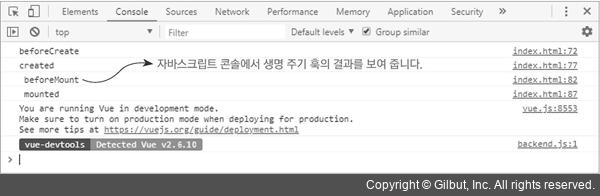
크롬에서 콘솔을 열고 앱을 새로 고침하면 그림 2-10과 같이 여러 콜백의 결괏값을 즉시 확인할 수 있습니다.

▲ 그림 2-10 콘솔에서 생명 주기 함수의 결괏값 확인
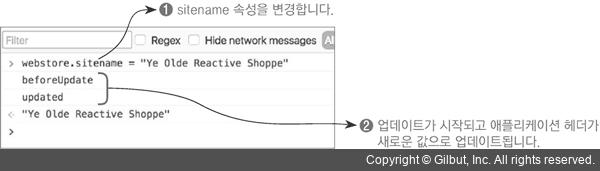
예상했듯이 생명 주기 훅 첫 4개는 Vue가 애플리케이션을 생성하고 마운트함과 동시에 실행됩니다. 다른 훅을 테스트해 보려면 콘솔을 사용해야 합니다. 일단은 우리 웹 사이트에 새로운 이름을 설정해서 업데이트 콜백이 실행되도록 하겠습니다. 그림 2-11에서 하는 방법을 볼 수 있습니다.

▲ 그림 2-11 sitename 속성 설정으로 업데이트 생명 주기 콜백 실행