뷰의 초기화와 애플리케이션 마운트가 완료되면 webstore 변수에 저장된 루트 Vue 인스턴스 참조를 반환합니다. 이 변수로 자바스크립트 콘솔에서 애플리케이션을 검사할 수 있습니다. 이를 사용해서 더 진행하기 전에 먼저 애플리케이션이 잘 작동하는지 확인해 보겠습니다.
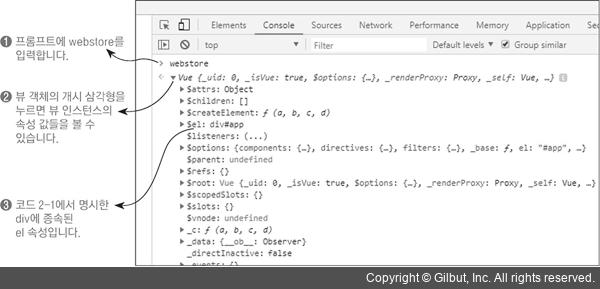
콘솔이 열린 상태에서 프롬프트에 webstore를 입력하고 Enter를 누르면 나중에 검사할 때 사용할 수 있는 Vue 객체를 반환합니다. 지금은 개시 삼각형(▶)을 눌러 객체를 확장해서 그림 2-3과 같이 루트 Vue 인스턴스의 속성 값들을 확인해 보세요.

▲ 그림 2-3 webstore 변수를 사용하여 뷰 인스턴스 표출 및 속성 값 탐구
마우스 스크롤로 몇 번 왔다 갔다 하면 애플리케이션 옵션 객체의 일부로 지정했던 el 속성을 찾을 수 있을 것입니다. 이 장 이후에는 콘솔로 애플리케이션이 실행되는 도중 인스턴스에 접근하여 디버깅, 데이터 조작과 여러 행동을 직접 작동해서 예상대로 잘 움직이는지 검사해 보겠습니다. 또 vue-devtools를 사용해서 애플리케이션을 살펴볼 수도 있습니다(다시 말하지만 vue-devtools를 설치하지 않았다면 부록 A를 참고하세요). 자바스크립트 콘솔을 사용하는 것과 어떻게 다른지 비교해 봅시다. 그림 2-4는 vue-devtools의 여러 차이점을 보여 줍니다.