vue-devtools 확장 기능은 뷰 애플리케이션과 데이터, 컴포넌트 간 관계를 검사할 수 있는 많은 기능을 제공합니다. 애플리케이션이 복잡해지면서 vue-devtools의 검색 트리 뷰는 자바스크립트 콘솔에서는 나타낼 수 없는 컴포넌트 간 관계를 보여 줍니다. 뒷장에서 뷰 컴포넌트와 뷰 인스턴스의 관계를 더 살펴보겠습니다.

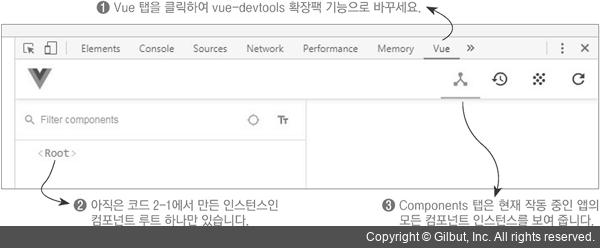
▲ 그림 2-4 아무것도 선택하지 않은 vue-devtools 창
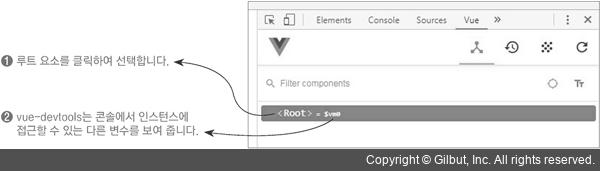
애플리케이션을 만들면서 종종 문제가 생기면 도구를 2개 모두 사용해서 해결할 것입니다. 사실 그림 2-5와 같이 vue-devtools를 써서 자바스크립트 콘솔에서 애플리케이션 인스턴스에 접근하는 방법이 있습니다.
그림 2-5와 같이 트리뷰에서 인스턴스를 선택하면 vue-devtools는 $vm0 변수에 인스턴스에 대한 참조를 할당합니다. webstore 변수를 사용했던 것처럼 $vm0을 사용할 수 있습니다. 자바스크립트 콘솔에 $vm0을 사용해서 루트 Vue 인스턴스를 검사할 수 있는지 확인해 보세요.

▲ 그림 2-5 인스턴스에 동적으로 변수가 할당된 vue-devtools에서 선택한 루트 인스턴스