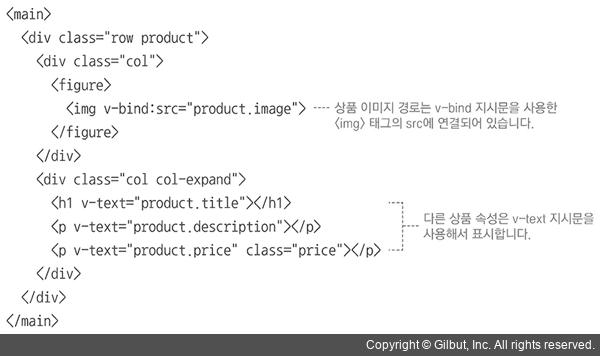
코드 2-5 상품 마크업 추가하기: chapter-02/product-markup.html

코드를 보았을 때 바로 알아챌 수 있는 부분은 데이터 바인딩에 자바스크립트 점 표기법을 사용한 것입니다. product(상품)는 객체이기 때문에 각 바인딩에 속성의 전체 경로를 포함해야 합니다. title(제목), description(설명), price(가격) 같은 대부분의 상품 데이터 속성은 sitename 속성을 헤더에 연결한 것처럼 v-text 지시문에 연결되어 있습니다.
상품 이미지 경로는 속성 바인딩을 보여 줍니다. 단순한 텍스트 보간법으로는 속성들을 바인딩할 수 없기 때문에 v-bind 지시문을 사용하지만, 스타일과 클래스 이름, 나중에 나올 다른 시나리오에 대한 특별한 경우가 있다는 것을 명심합니다.
Note
v-bind 지시문의 약자를 사용할 수 있습니다. 필요할 때마다 매번 v-bind를 입력할 필요 없이 v-bind를 빼고 :을 사용할 수 있습니다. v-bind:src="..." 대신 :src="..."로 쓰면 됩니다.