코드 2-6 상품 마크업 추가하기: chapter-02/product-markup-cont.html
<main>
<div class="row product">
<div class="col">
<figure>
<img v-bind:src="product.image">
</figure>
</div>
<div class="col col-expand">
<h1 v-text="product.title"></h1>
<p v-html="product.description"></p> -- HTML 지시자를 사용해서 상품 정보를 일반 텍스트가 아닌 HTML로 출력합니다.
<p v-text="product.price" class="price"></p>
</div>
</div>
</main>
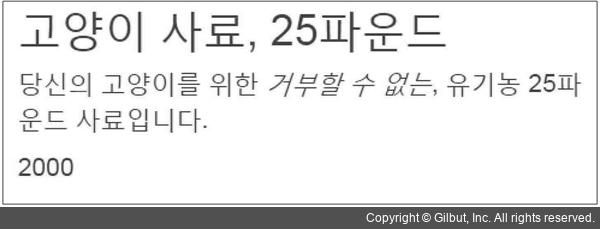
크롬에서 앱을 새로 고침하면 이제는 상품 정보 값을 HTML로 잘 렌더링하며, 강조 태그는 그림 2-14와 같이 ‘거부할 수 없는’ 단어를 기울임꼴로 나타냅니다.

▲ 그림 2-14 v-html 바인딩을 쓰면 순수 HTML로 상품 설명 표시