3.1 장바구니 데이터는 배열 추가로 시작
멋진 장바구니 기능을 만들기 전에 먼저 애플리케이션 인스턴스에서 모든 상품을 담을 컨테이너가 필요합니다. 다행히 이 단계에서 필요한 것은 간단한 배열이므로, 여기에 상품을 추가하겠습니다.
이전 장에서 한 것처럼 코드를 작은 조각으로 나누었습니다. 이것들을 이전 장에서 만든 index.html 파일에 추가해야 애플리케이션을 실행할 수 있습니다. 필요하면 언제든 길벗출판사 깃허브(https://github.com/gilbutITbook/007024)에서 이 장에서 사용할 코드를 내려받을 수 있습니다.
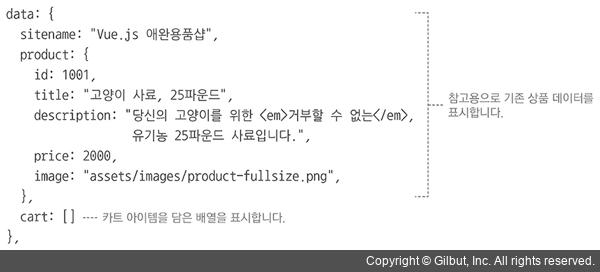
코드 3-1 우리에게 필요한 배열: chapter-03/add-array.js

이것으로 장바구니를 완료했습니다. 앗, 장난입니다! 실제로 간단한 배열을 사용해서 이것저것 많은 것을 할 예정이지만, 마지막에는 내부적으로 콘텐츠를 관리하는 장바구니 컴포넌트를 만들 것입니다.
Note
장바구니 배열을 추가하기 전에 코드 3-1에서 product 다음에 쉼표를 추가해야 합니다. 깜빡하고 잊으면 콘솔에서 에러가 뜨는데, 매우 자주 있는 일입니다(필자에게는 굉장히 익숙한 에러입니다).

















