3.2.1 이벤트 바인딩 기초
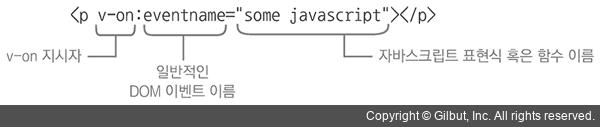
이벤트 바인딩은 그림 3-2와 같이 v-on 지시자를 사용해서 단편 자바스크립트 코드나 함수를 DOM 요소에 연결합니다. 해당 코드나 함수는 DOM 이벤트가 트리거될 때 실행됩니다.

▲ 그림 3-2 이벤트 바인딩 구문
자바스크립트에서 이벤트 바인딩은 다음 두 가지 공통된 패턴이 있습니다.
1. 함수 이름을 사용해서 인스턴스에서 정의한 함수를 이벤트에 연결할 수 있습니다. v-on:click="clickHappened" 같은 바인딩이 있다면, 요소를 클릭했을 때 clickHappened 함수가 호출됩니다.
2. 노출된 속성 역할을 하는 인라인 자바스크립트를 작성할 수 있습니다. 이때는 바인딩이 v-on:keyup="charactersRemaining -= 1"처럼 보이는데, 이 이벤트는 characterRemaining 속성 값을 1씩 감소시킵니다.
애플리케이션에서 각 패턴을 써야 하는 위치가 있지만 일단은 함수를 사용해서 이벤트를 처리하는 방법을 알아보겠습니다.
Note
v-on 지시자를 더 간략하게 사용하는 방법이 있는데, v-on을 @로 쓰면 됩니다. 예를 들어 v-on:click= "..."을 쓴다고 하면 @click="..."으로 대체할 수 있습니다. 나중에 이 방법을 사용해 보겠습니다.

















