이제 장바구니에 상품을 담는 함수가 준비되었으니 계속해서 버튼 마크업을 추가해 봅시다. 상품 div의 가격 마크업 바로 다음에 코드 3-3과 같이 버튼을 추가하세요.1
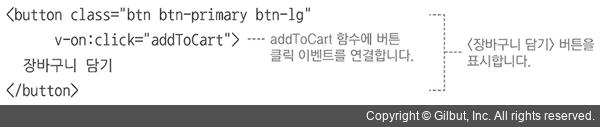
코드 3-3 장바구니에 상품을 추가할 버튼: chapter-03/button-product.js

자, 이제 방문자가 버튼을 누르면 addToCart 함수가 호출됩니다. 한번 해 보세요.
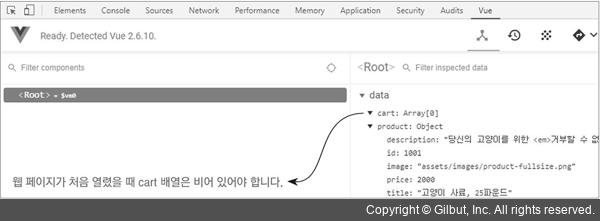
크롬에 접속해서 콘솔이 열려 있는지 확인하고, 장바구니에 추가된 데이터를 확인하기 위해 Vue 탭으로 이동하세요. cart 배열은 비어 있어야 하므로 그림 3-3에 있는 Array[0]이 보이지 않는다면 웹 페이지를 새로 고침하세요.

▲ 그림 3-3 상품이 추가되기 전에 빈 배열이 보여야 하는데, 그렇지 않다면 웹 페이지를 새로 고침