
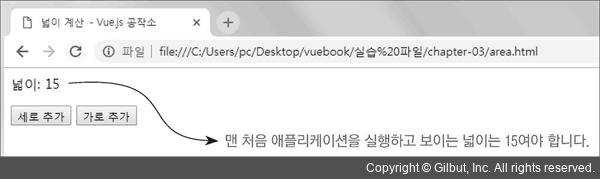
▲ 그림 3-7 넓이 계산 애플리케이션의 초기 상태
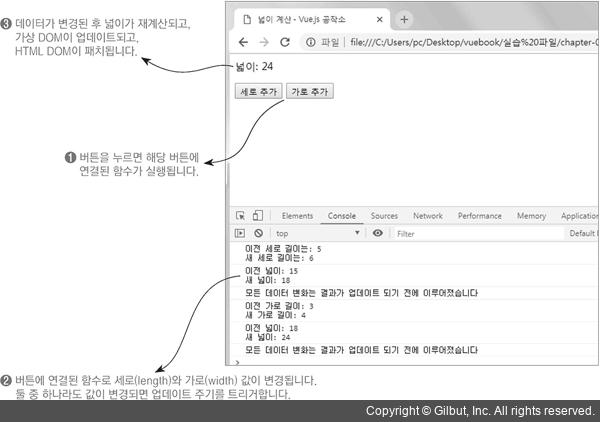
크롬에서 이 파일을 열면, 그림 3-7과 같이 넓이(area)의 초깃값인 15가 보입니다. 자바스크립트 콘솔이 열려 있는지 확인하고, 가로 추가와 세로 추가 버튼을 눌러 업데이트 주기를 트리거해 보세요. 세로 추가와 가로 추가 버튼을 누를 때마다 콘솔에서 애플리케이션 데이터에 대한 메시지를 출력합니다(그림 3-8 참고).

▲ 그림 3-8 버튼 클릭에 따라 바뀌는 속성 보기

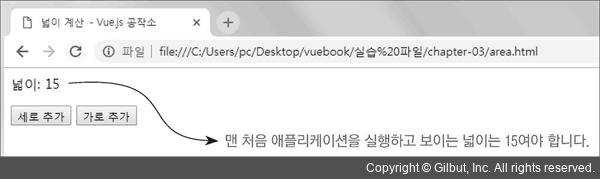
▲ 그림 3-7 넓이 계산 애플리케이션의 초기 상태
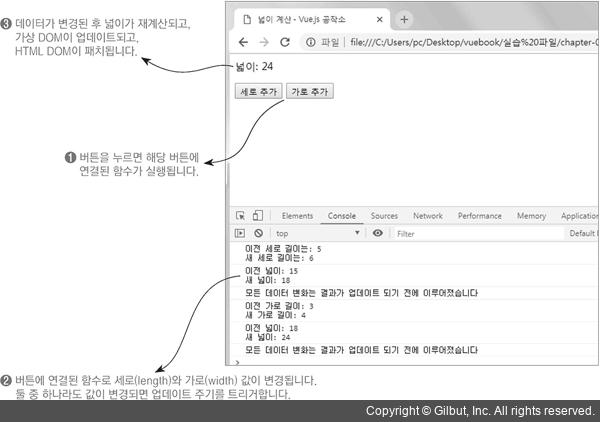
크롬에서 이 파일을 열면, 그림 3-7과 같이 넓이(area)의 초깃값인 15가 보입니다. 자바스크립트 콘솔이 열려 있는지 확인하고, 가로 추가와 세로 추가 버튼을 눌러 업데이트 주기를 트리거해 보세요. 세로 추가와 가로 추가 버튼을 누를 때마다 콘솔에서 애플리케이션 데이터에 대한 메시지를 출력합니다(그림 3-8 참고).

▲ 그림 3-8 버튼 클릭에 따라 바뀌는 속성 보기