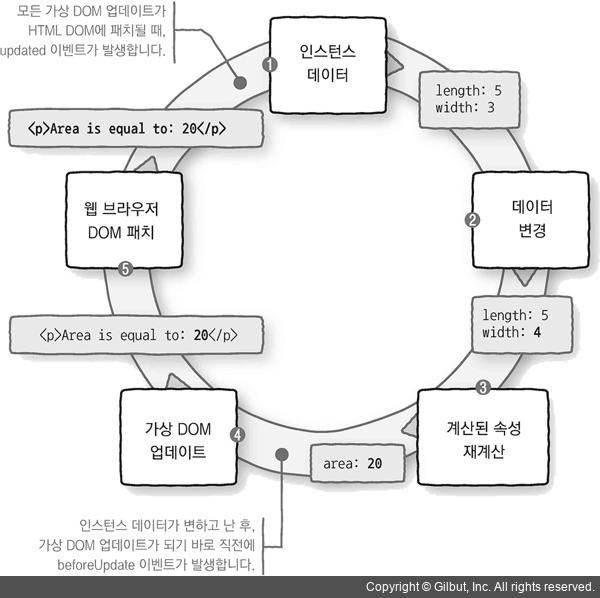
이제 애플리케이션이 어떻게 작동하는지 보았으니 코드 3-6의 데이터와 함수를 그림 3-9의 업데이트 생명 주기 다이어그램과 연결해 보겠습니다.
마지막으로 샘플 코드에서 {{area}} 바인딩을 삭제하고 웹 브라우저에서 새로 고침을 하면 콘솔 창에서 버튼을 눌렀을 때의 차이점을 볼 수 있습니다(그림 3-10 참고).
출력할 계산된 속성이 없어 업데이트할 것이 없기 때문에 업데이트가 시작되지 않습니다. beforeUpdate 함수는 실행되지 않고, 이에 해당하는 메시지 또한 콘솔창에 출력되지 않습니다.

▲ 그림 3-9 인스턴스 데이터 변화는 애플리케이션 업데이트 주기의 단계적인 행동 실행