v-show 지시자는 우리가 지금까지 본 지시자들과 조금 다르게 작동합니다. 표현식이 거짓이면, Vue는 인라인으로 CSS의 display 속성을 none으로 지정합니다. 이는 뷰에서 요소(그리고 해당 요소의 콘텐츠)를 효과적으로 숨길 수 있지만, DOM에는 여전히 남아 있습니다. 나중에 표현식이 참(true)을 반환하면 인라인 스타일이 제거되고, 사용자는 다시 해당 요소를 볼 수 있습니다.
Note
이 동작의 한 가지 부작용은 인라인으로 정의한 display 속성이 덮어 쓰인다는 것입니다. 걱정하지 마세요. Vue가 입력한 display:none을 제거할 때 원상 복귀됩니다. 그래도 스타일시트에 클래스를 정의하고 인라인 스타일을 피하는 것이 가장 좋습니다.
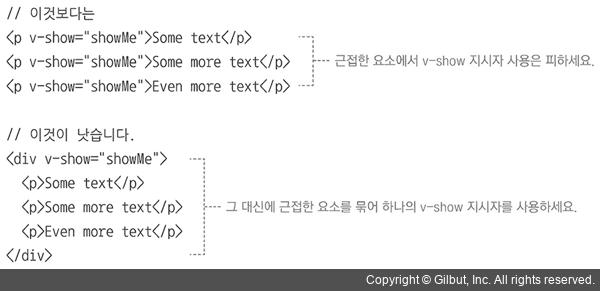
또 염두에 두어야 할 점은 v-show 지시자는 여러 근접한 요소보다 하나에 연결되어 있을 때 가장 효율적이라는 것입니다. 다음과 같이 예를 들어 보겠습니다.
코드 3-12 v-show로 콘텐츠 감싸기: chapter-03/wrap-content.html