코드 3-13에서는 v-if와 v-else 지시자가 어떻게 함께 작동하는지 볼 수 있습니다.
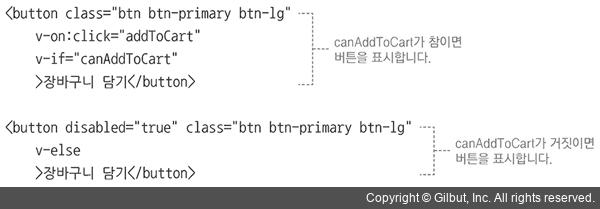
코드 3-13 v-if와 v-else 지시자를 사용한 버튼: chapter-03/v-if-and-v-else.html

v-if와 v-else를 같이 사용할 때 마크업에는 조건이 참일 때 사용할 것과 거짓일 때 사용할 요소가 2개 필요합니다. 추가로 이 두 요소는 마크업에 나란히 나열해야 Vue가 올바르게 바인딩할 수 있습니다.
코드 3-13에서는 다른 버튼 요소를 2개 사용합니다.
• canAddToCart가 참이면 우리가 사용한 버튼을 addToCart 이벤트 바인딩과 기본 CSS 클래스와 함께 렌더링합니다.
• canAddToCart가 거짓이면 이벤트 바인딩이 없는 버튼을 렌더링해서 클릭이 불가능하게 하고, 비활성화(disabled) CSS 클래스를 사용해서 이에 알맞은 모습으로 만들어 줍니다.