코드 15-2는 크롬 브라우저에서 코드 15-3을 실행할 뿐입니다. 코드 15-3을 보면 콘솔 창에 로그를 찍는 코드 세 줄만 있습니다. 주목할 점은 두 번째 줄의 콘솔 로그는 setTimeout을 사용하여 1초 후에 출력하는군요. 이 코드를 실행하면 콘솔 창에 다음 결과가 출력됩니다.

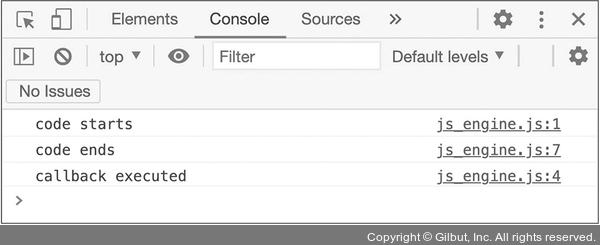
▲ 그림15-1 실행 결과
먼저 첫 번째 코드가 실행되어 code starts가 출력되고, 두 번째 코드는 setTimeout으로 콜백 호출을 하니 callback executed는 바로 출력되지 않고 1초를 기다립니다. 그 사이에 마지막 코드가 실행되어 code ends가 콘솔 창에 나타납니다. 이제 1초가 흐른 후 callback executed가 마지막으로 모습을 드러내는군요.
자바스크립트는 콜 스택이 하나인데 어떻게 1초 후에 setTimeout에 전달한 콜백을 호출할 수 있을까요? 그 비밀은 자바스크립트 엔진이 가지고 있는 스택과 큐 덕분입니다. 여기서 스택은 스택 프레임이 쌓이는 콜 스택입니다. 우리가 이미 여러 번 보았던 그 스택이지요. 자바스크립트 엔진은 사실 내부적으로 작동하는 스레드를 하나 더 가지고 있습니다. 이 스레드에서 타이머를 작동시켜 setTimeout에 전달된 지연 시간 동안 대기하게 됩니다. 코드 15-3의 실행 순서를 따라가 보겠습니다.