2.4.1 태그를 열면 반드시 닫아주기
특정 내용을 홑화살괄호로 감싸준 것을 태그라고 부릅니다. <Text>처럼요. 만약 <Text>안녕하세요</Text>라는 JSX 코드가 있다면 <Text>는 ‘태그의 시작’으로 여는 태그이고, </Text>는 ‘태그의 끝’으로 닫는 태그입니다.
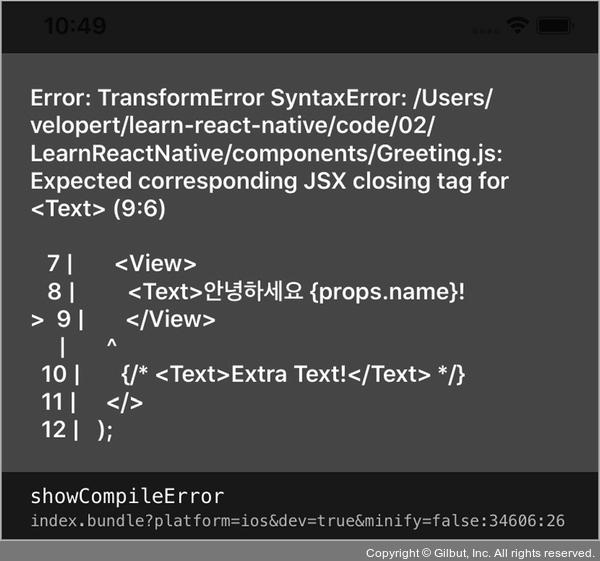
태그를 열었으면 꼭 닫아줘야 합니다. 만약에 닫지 않으면 오류가 발생합니다. Greeting 컴포넌트에서 Text 컴포넌트의 닫는 태그인 </Text>를 지운 뒤 어떤 결과가 나타나는지 확인해보세요.
components/Greeting.js
import React from 'react';
import {View, Text} from 'react-native';
function (props) {
return (
<View>
<Text>안녕하세요 {props.name}!
</View>
);
}
Greeting.defaultProps {
name '리액트 네이티브',
};
export default Greeting;

▲ 그림 2-4 태그를 닫지 않았을 때 나타나는 오류