3.2.4 TextInput에 onSubmitEditing 및 returnKeyType 설정하기
키보드에서 Enter(return)를 눌렀을 때도 onPress 함수를 호출하도록 만들어보겠습니다. 추가로 Enter의 타입도 지정합니다.
components/AddTodo.js - TextInput
<TextInput placeholder="할일을 입력하세요." style={styles.input} value={text} onChangeText={setText} onSubmitEditing={onPress} returnKeyType="done" />
onSubmitEditing은 Enter를 눌렀을 때 호출되는 함수입니다. returnKeyType은 Enter의 타입을 지정해주는데, 타입에 따라서 Enter 부분에 보이는 설명 또는 아이콘이 바뀝니다.
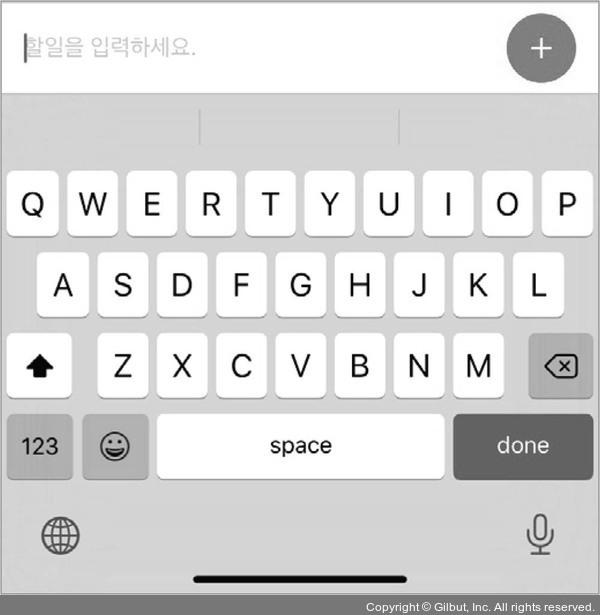
iOS에서 키보드의 Enter 부분이 done으로 나타났는지 확인해보세요. 만약 iOS의 시스템 언어를 한국어로 바꾸면 done 부분은 자동으로 ‘완료’라고 번역되어 나타납니다.
안드로이드에서는 체크 아이콘(![]() )이 나타날 것입니다. 참고로 안드로이드는 returnKeyType을 따로 설정하지 않아도 체크 아이콘이 나타납니다.
)이 나타날 것입니다. 참고로 안드로이드는 returnKeyType을 따로 설정하지 않아도 체크 아이콘이 나타납니다.

▲ 그림 3-35 returnKeyType 설정