6.1.2 react-navigation 적용하기
프로젝트에 react-navigation을 적용하겠습니다. 우선 App 컴포넌트의 내용을 모두 비우고, NavigationContainer 컴포넌트를 불러와 사용해주세요.
App.js
import React from 'react'; import {NavigationContainer} from '@react-navigation/native'; function App() { return <NavigationContainer></NavigationContainer>; } export default App;
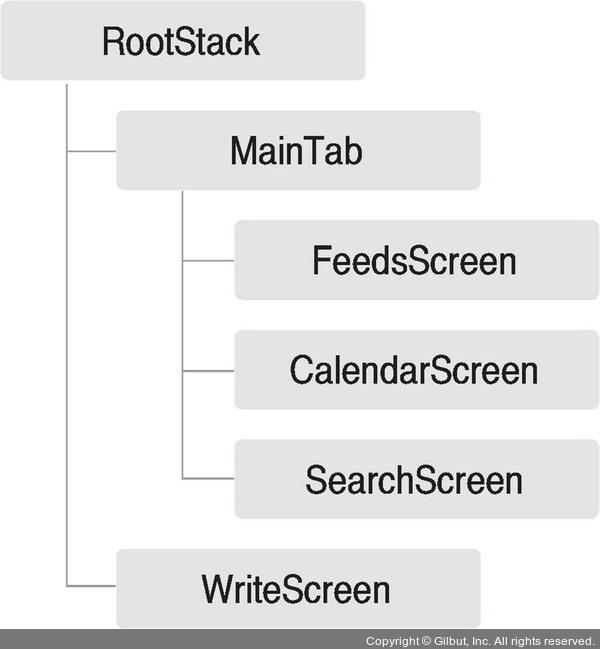
이어서 DayLog 프로젝트의 화면을 구성해보겠습니다. 프로젝트에 사용할 화면을 다음과 같이 설계했습니다.

▲ 그림 6-2 화면 설계