이 코드에서는 날짜를 하드 코딩했습니다. 하드 코딩(Hard Coding)이란 실제 기능을 구현하지 않고 보여주고 싶은 문자열을 그대로 보여주는 것을 의미합니다. 즉, 현재 날짜를 읽어와야 하는데 읽어오지 않고 그냥 날짜를 직접 입력해준 것입니다. UI를 개발할 때는 이렇게 보여주고 싶은 화면을 하드 코딩으로 준비한 뒤 어느 정도 스타일링하고 나중에 기능을 구현하곤 합니다. 물론 반드시 이렇게 해야 하는 건 아닙니다.
JSX 코드를 보면 View 컴포넌트에 넣을 스타일을 block이라는 이름으로 설정했는데요. 컴포넌트의 가장 바깥에 위치하는 View 컴포넌트에 스타일을 줄 때 적절한 스타일 이름이 생각나지 않으면 block, container, wrapper와 같은 이름을 사용하면 됩니다. 이 책에서는 이러한 상황에 주로 block이라는 이름을 사용할 것입니다.
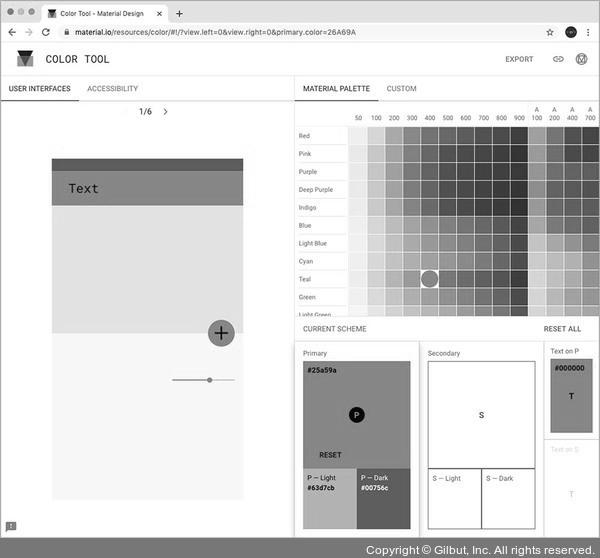
배경색은 #26a69a를 사용했습니다. 색상 코드를 정할 때는 Material Color(https://material.io/resources/color)를 주로 참조했습니다. 이후에도 UI를 만드는 과정에서 어떤 색을 사용할지 감이 오지 않을 때 해당 페이지를 참고하면 유용합니다.

▲ 그림 3-4 Material Color